Vous avez un problème ou une question concernant le logo de votre boutique ? Vous êtes au bon endroit ! J’ai compilé dans cet article tout ce qu’il y a à
connaître sur le logo d’un site réalisé avec Prestashop.
Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.


Comment modifier le logo dans Prestashop ?
Pour modifier le logo de votre boutique il faut vous rendre dans votre backoffice puis dans le menu « Préférences / thème ».
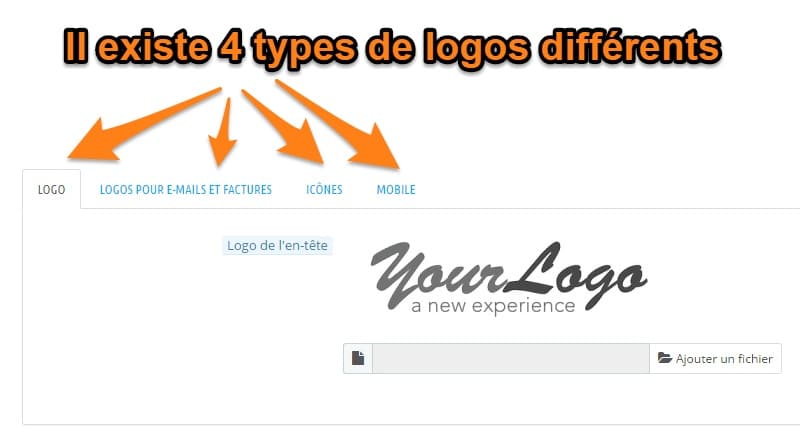
Vous verrez qu’il y a 4 types de logos personnalisables :
- Celui de la boutique
- Celui des emails
- Celui des factures
- Le favicon
- L’icone du magasin
- L’icone utilisé sur le thème mobile

Le logo principal de la boutique :
C’est celui qui sera affiché sur toutes les pages de votre site. C’est aussi lui qui sera utilisé par défaut si vous ne définissez pas de logo pour les 3
autres types existants.
Pour le modifier il vous suffit de cliquer sur le bouton « Ajouter un fichier », d’aller choisir votre logo sur votre ordinateur puis de cliquer sur le
bouton « Enregistrer ».
Le logo des mails et des factures :
Comme expliqué plus tôt si vous ne modifiez pas ces deux logos, c’est le logo principal de la boutique qui sera utilisé. Vous n’êtes donc pas obligé
d’envoyer votre image ici.
Cependant, il est possible que votre logo ne s’affiche pas correctement sur les PDF ou les emails qui seront générés par la boutique. Dans ce cas vous
pouvez utiliser ces deux champs pour envoyer une version différente de votre logo qui sera plus adaptée.
Le favicon :
Le Favicon :
Je vous invite à lire la définition d’un Favicon si vous ne savez pas ce que c’est.
Ce champ n’accepte que le format « ico », si vous envoyez un fichier sous un autre format vous n’aurez aucun message d’erreur mais cela ne fonctionnera pas
pour autant.
Je vous explique dans le paragraphe suivant comment créer un fichier « ico » !
Comment créer un Favicon ?
C’est simple et rapide !
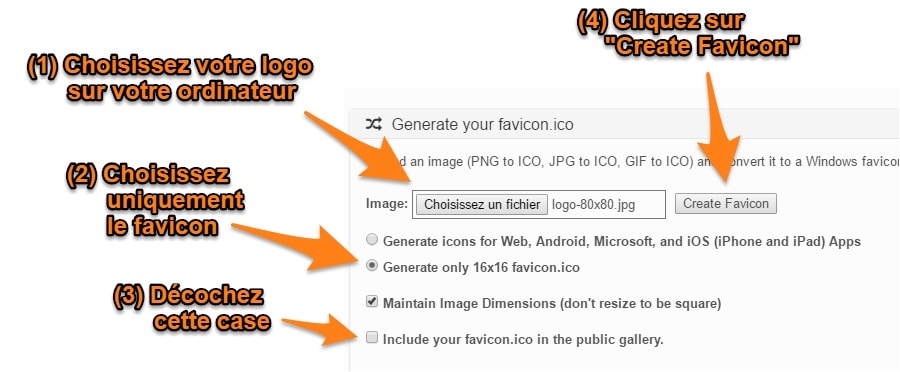
Il vous suffit d’utiliser cet outil « favicon generator » et de suivre les 4 étapes
ci-dessous :

Après avoir appuyé sur le bouton « Create Favicon » il vous suffira de cliquer sur « Download the generated favicon » dans la page qui s’affiche.
L’icone du magasin :
Cet icone ne sera utilisé que si vous avez une page qui liste vos magasins et les affiche sur une carte Google map.
Bien que l’on parle ici d’icone, vous n’êtes pas limité au format « ico » vous pouvez très bien envoyer un fichier « jpg » ou « png ».
Le logo du thème mobile :
Ici vous allez pouvoir envoyer le logo qui sera utilisé sur le thème dédié aux appareils mobiles.
Cependant si vous utilisez un thème responsive il n’y aucune raison pour que vous activiez le thème mobile de Prestashop. Il y a donc très peu de chances
pour que vous ayez à modifier quoi que ce soit dans cet onglet.
Redimensionner le logo
Selon où il sera utilisé sur votre site, vous aurez peut-être besoin de redimensionner votre logo. Vous pouvez le faire avec votre logiciel de traitement
d’image habituel si vous en possédez un.
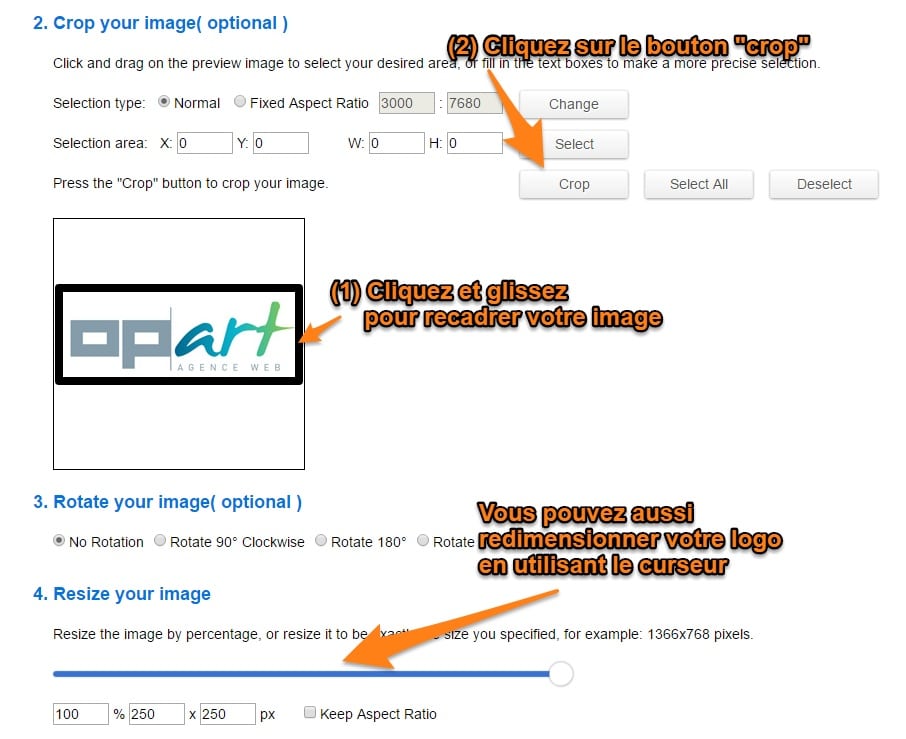
Mais si ce n’est pas le cas, vous pouvez également vous servir de cet outil gratuit et très simple d’utilisation : resizeimage

Questions fréquentes concernant le logo dans Prestashop !
Où se trouve le logo ?
Il se trouve dans le dossier « img » à la racine de votre site.
Comment avoir un logo transparent ?
Par défaut votre logo sera toujours enregistré en « jpg », un format de fichier qui ne gère pas la transparence.
Pour qu’il soit transparent une fois envoyé sur la boutique il faut:
- Avoir un logo au format « png »
- Aller dans « préférences / images » et cocher « Utiliser le PNG uniquement si l’image de base est au format PNG. » puis cliquer sur « Enregistrer »
Maintenant lorsque vous envoyez votre logo il restera en png et la transparence sera donc conservée.
Mon logo est trop gros comment faire ?
Il suffit de le redimensionner à la taille désirée en utilisant l’outil dont j’ai parlé plus tôt: resizeimage
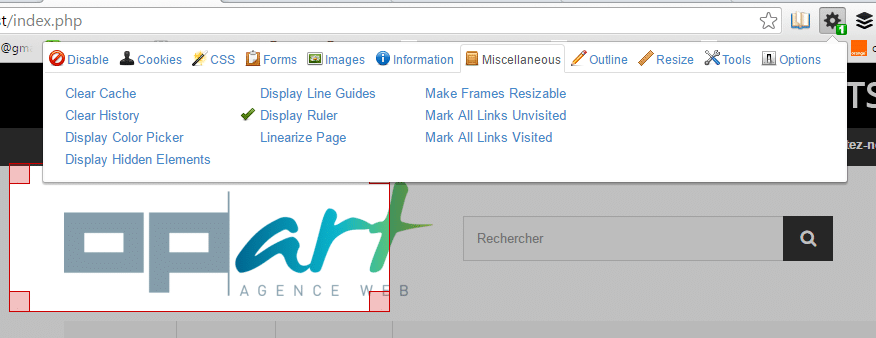
Si vous ne savez pas exactement quelles sont les dimensions dont vous avez besoin, vous pouvez utiliser l’extension « web developper » disponible sur Chrome et Firefox. Qui vous permettra de mesurer précisément l’espace dont vous disposez.

Comment retirer le lien sur le logo ?
J’ai rédigé un tuto sur le sujet ici.
J’ai envoyé mon favicon mais ça ne fait rien, pourquoi ?
Vous avez sans doute envoyé un fichier qui n’était pas au format « ico ».
Relisez le passage sur la création d’un favicon pour savoir comment obtenir ce type de fichier.
J’ai bien envoyé mon favicon mais il ne change pas dans mon navigateur, pourquoi ?
L’ancien Favicon est enregistré dans votre cache, vous devez simplement vider le cache de votre navigateur.
Mon logo ne change pas pourquoi ?
Il est peut-être en cache (soit sur votre navigateur soit sur le serveur). Videz le cache de Prestashop et celui de votre navigateur puis ré-affichez la
page.
J’ai le message « Une erreur est survenue pendant la copie du logo », que faire ?
C’est sans doute un problème de droits d’accès au dossier « img » à la racine de votre site.
Vous devez accorder au serveur les autorisations (chmod) pour
écrire dans ce dossier.
Vous pouvez également tenter d’envoyer votre logo directement via un client FTP comme Filezilla.
Mon logo est mal positionné comment le déplacer ?
Là c’est assez difficile car cela dépend de votre thème et aussi parce qu’il faut quelques compétences en css pour le faire.
Si votre thème respecte les conventions imposées par le thème par défaut de Prestashop, vous devriez retrouver le code html qui affiche votre logo dans le
fichier header.tpl de votre thème et les css, qui vont gérer sa position (entre autres), dans le fichier « global.css ».
Il faut ensuite rechercher « #header_logo » et modifier les styles.
Mon logo est flou pourquoi ?
Il est possible que le logo envoyé soit plus petit que la taille à laquelle il est réellement affiché.
Vous avez par exemple envoyé un logo faisant 150×150 et Prestashop essai de l’afficher en 300×300 ce qui dégrade fortement votre image.
La solution est tout simplement de renvoyer un logo plus grand.
Pensez également à vérifier vos réglages dans « Préférences / Images ».
Les valeurs par défaut pour « compression Jpeg » et « Compression PNG » sont respectivement « 90 » et « 7 », essayez de les modifier puis de renvoyer votre logo.

Attention au référencement
Il y a encore beaucoup de graphistes qui, lorsqu’ils créent un thème Prestashop, imbriquent le logo dans une balise H1.
C’est illogique car cette balise doit servir à donner le thème principal de chacune de vos pages et il ne doit pas être identique sur toutes les pages du
site.
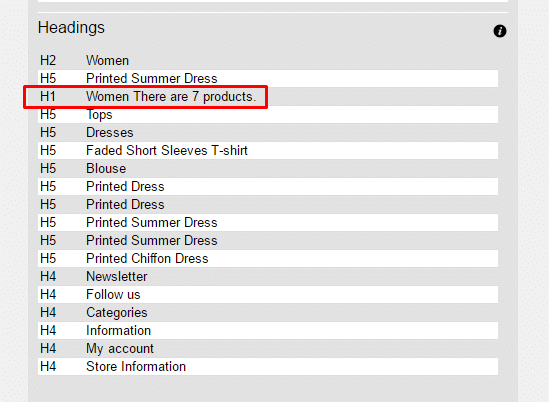
Vous pouvez utiliser browseo pour vérifier ce que contiennent vos balises Hn.

Ici, j’ai utilisé la page de la catégorie femme de la démo de Prestashop :
On voit bien que le H1 est sur une phrase utile et non pas sur le logo donc c’est bon.
Par contre il ne devrait pas y avoir de H5 ni H2 avant la balise H1 mais c’est un autre sujet et j’en parle dans mon guide sur le référencement pour Prestashop.
Vous n’avez pas de logo ?
Dans l’idéal vous devriez faire un brainstorming et demander à un graphiste de vous faire plusieurs propositions. Le problème c’est que vous n’avez
peut-être pas le budget pour ça.
Admettons, mais, par pitié, ne créez pas votre logo avec « paint » ou un autre logiciel que vous ne maîtrisez pas. Vous allez obtenir un résultat médiocre
qui nuira à l’image de votre site et entamera la confiance de vos visiteurs.
Il existe des outils gratuits qui vont vous permettre de créer vous même votre logo. J’ai testé pour vous 3 générateurs de logo.
Conclusion.
Voilà j’espère que cet article aura répondu aux questions que vous pouviez avoir concernant le logo de votre boutique.
Si ce n’est pas le cas, n’hésitez pas à utiliser les commentaires ci-dessous pour m’indiquer quel est le problème que vous rencontrez.
J’essaierai de vous répondre et ça me permettra éventuellement de compléter l’article.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !
Quand je veux changer mon logo , j ai un msg qui me dis que je n ais pas les droits pour le faire, pourquoi alors que c est moi qui est mis le logo actuel?
Bonjour,
tu te connecte peut-être avec un autre compte sur l’admin de ton site (un compte qui n’a pas l’autorisation). Ou alors c’est un problème sur ton serveur qui n’autorise pas la modification du fichier ou du dossier (à voir avec ton hébergeur).
Bonjour, aucune date sur l’article, aucune date sur les commentaire, on ne sait pas de quand ça date et donc s’il s’agit de PS 1.6 ou PS 1.7
Bonjour,
Les captures d’écran concernent prestashop 1.6 mais globalement les étapes sont les mêmes pour prestashop 1.7.
Vous devez vous rendre dans « apparence / thème et logo » pour accéder aux différents logo de la boutique.