Voici une astuce toute simple qui va vous permettre de tester les performances de votre boutique.
Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.

Dans le fichier « config/defines.inc.php » repérez le code suivant
[php]define(‘_PS_DEBUG_PROFILING_’, false);
[/php]Remplacez « false » par « true » et vous pourrez voir tout un tas de statistiques qui vous permettront de mieux déterminer les points à corriger pour augmenter la vitesse de chargement de votre site.
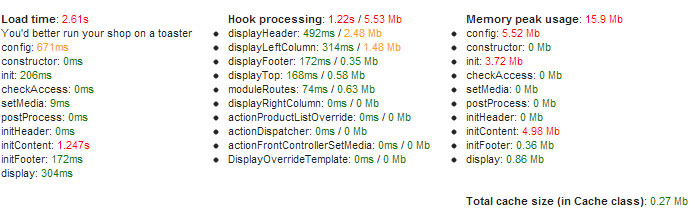
Voici un screenshot de quelques-unes des informations que vous récolterez mais il y en a bien plus (notamment la durée des requêtes sql).

Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !
J’ai bien compris comment modifier le fichier, mais où et comment voit on les résultats ? C’est lorsqu’on est dans BO ou le FO et que l’on change de page ?
Merci
Bonjour Gaillard,
vous allez voir les informations sur toutes les pages de votre site tout en bas en front office.
Bonjour,
Merci pour vos astuces !
Dans votre livre « 41 secrets Prestashop », vous mentionnez cette manip pour repérer les modules qui ralentissent le site.
Or je ne vois pas de section Modules dans toutes les infos affichées.
Où trouver ces informations ?
Merci d’avance !
Bonjour Rachel,
il n’y a pas de section « module » mais des pistes qui vont vous aider à cibler les modules susceptible de poser problème.
Par exemple la section hook processing vous permet de voir quels « hook » est le plus lent vous pouvez ensuite aller voir dans « modules/positions » quels sont les hook qui s’y trouvent et en « décrocher » certain pour voir si cela change significativement la vitesse de chargement de ce hook.