La balise ALT est un élément textuel du code HTML qui permet de décrire une image.
Cela n’a l’air de rien, mais elle a un véritable impact sur le référencement naturel de votre site. Il est donc important de savoir l’optimiser pour améliorer le positionnement de vos images dans Google.
Voyons dans le détail ce qu’est la balise ALT, comment ce texte alternatif peut être optimisé et comment le remplir sur votre CMS préféré !
⚠️ Spoiler Alert : lisez bien cet article jusqu’au bout… J’y ai mis un petit bonus 😉
Avant de débuter votre lecture, si vous souhaitez améliorer le SEO de votre boutique en ligne, téléchargez gratuitement notre livre blanc seo.

Sommaire :
- 1. Balise ALT : qu’est-ce que c’est ?
- 2. Balise ALT et SEO : comment ça marche ?
- 3. Comment remplir les attributs ALT sur votre CMS ?
- 4. Quelles différences entre légende, description et texte alternatif d’une image ?
- 5. Comment vérifier l’attribut ALT d’une image ?
- BONUS : 3 balises ALT passées à la loupe
1. Balise ALT : qu’est-ce que c’est ?
À quoi sert la balise ALT ?
La balise ALT s’ajoute sur les images de votre site.
ALT est l’abréviation du mot « alternative ». Il s’agit donc d’une balise alternative qui est visible de l’internaute lorsque le navigateur n’est pas capable d’afficher l’image sur laquelle elle est ajoutée.
C’est le cas si par exemple l’internaute a désactivé l’affichage des images sur son navigateur, ou si un problème de connexion empêche leur chargement.
La balise ALT est également très utile, en termes d’accessibilité, pour les personnes malvoyantes. En effet, les navigateurs vocaux (qui lisent à haute voix les pages web) se serviront de son contenu pour décrire l’image que leur utilisateur ne peut pas voir.
Enfin, comme les robots des moteurs de recherche « n’ont pas d’yeux »👀 ils ne peuvent pas voir les images. Le texte alternatif va ainsi leur permettre d’en comprendre la teneur.
Balise ou attribut ALT : quelle différence ?
Si vous êtes un lecteur fidèle de ce blog (tout d’abord je vous en remercie), vous savez que j’aime être précis 😉
Alors faisons un peu le point sur la terminologie…
On parle très souvent de balise ALT, alors qu’en réalité elle n’existe pas, on devrait utiliser le terme attribut ALT qui est la dénomination correcte.
Ceci étant précisé, je vais quand même utiliser le mot « balise ALT » dans la suite de cet article pour des raisons d’optimisation de ma page 😅
Exemple de balise ALT en HTML
Voici à quoi ressemble le code HTML d’une balise image avec un attribut ALT :
[html] <img src= »mon_fichier.jpg » alt= »le contenu de mon alt » />[/html]
2. Balise ALT et SEO : comment ça marche ?
Le point sur Google Images
Initialement, la balise ALT n’a pas été créée pour faciliter le référencement de votre site, alors pourquoi est-il important de l’optimiser ?
Tout simplement parce que, comme je l’ai expliqué plus haut, les moteurs de recherche comme Google ne sont pas encore capables de comprendre ce qu’une image représente.
On peut considérer qu’ils sont aveugles. La seule solution pour eux de mieux comprendre ce que représente une image sur un site internet est de lire le texte alternatif qu’elle contient.
Cela vous permettra par exemple de bien référencer vos visuels sur Google Images.
Il faut savoir que de plus en plus de personnes utilisent la recherche par images proposée par Google. Il est donc important de réussir à y faire apparaitre vos photos.
La balise ALT joue ici un rôle primordial et doit être renseignée pour que Google indexe correctement vos visuels.
Bien rédiger le texte alternatif d’une image
Décrire honnêtement le contenu de l’image
Dans la mesure où la balise ALT n’est que très rarement visible par les internautes, il serait tentant d’y inclure toute une série de mots-clés dans l’espoir de booster le référencement votre page.
Mais, ce serait faire une grave erreur 🙅♂️
Les moteurs de recherche sont capables de détecter une tentative de manipulation ! Et le moins que l’on puisse dire, c’est que Google n’aime pas les tricheurs.
Si la tentative de manipulation est trop importante, il pourrait pénaliser votre site.
Et si jamais vous pensiez être plus malin que les robots d’indexation, je vous rappelle que Google a tout prévu et qu’il est possible d’être dénoncé par un concurrent…
Vous devez donc indiquer dans vos balises ALT un texte qui décrit vraiment votre image.
Mettez-vous à la place d’un non-voyant à qui vous liriez votre page à haute voix. Que pourriez-vous mettre comme texte pour lui décrire l’image ?
Sur une photo représentant votre produit, mettez le nom du produit.
Sur une capture d’écran détaillant l’utilisation d’un outil, expliquez en une ligne ce que l’on voit sur l’image.
Et si vous utilisez des images uniquement pour l’interface de votre site (des coins arrondis par exemple, etc.) alors, dans ce cas ne mettez rien, car il n’y a rien à mettre.
Ne pas mettre le même texte sur chaque image
Si sur votre fiche produit, vous affichez plusieurs photos de votre article, ne mettez pas systématiquement le nom du produit de manière identique dans les balises ALT de toutes vos images.
En effet, vous perdriez alors une opportunité d’optimisation.
Si sur une photo vous montrez l’intérieur de votre produit indiquez dans son attribut ALT : « Intérieur du sac à main avec doublure cuir ».
Si vous montrez le dos de votre produit, idem : « Sac à main vu de dos avec poignée cuir souple ».
Bref, soyez descriptif !
👉 Pour aller plus loin, j’ai rédigé cet article qui vous permettra d’optimiser vos fiches produits pour le SEO et pour la vente.
3. Comment remplir les attributs ALT sur votre CMS ?
La balise ALT sur Prestashop
Si vous utilisez Prestashop la gestion des attributs ALT des images des produits est un vrai calvaire.
Je vous conseille d’utiliser mon module qui vous permettra non seulement de remplir très rapidement toutes vos balises ALT, mais également les balises meta de tout votre site.
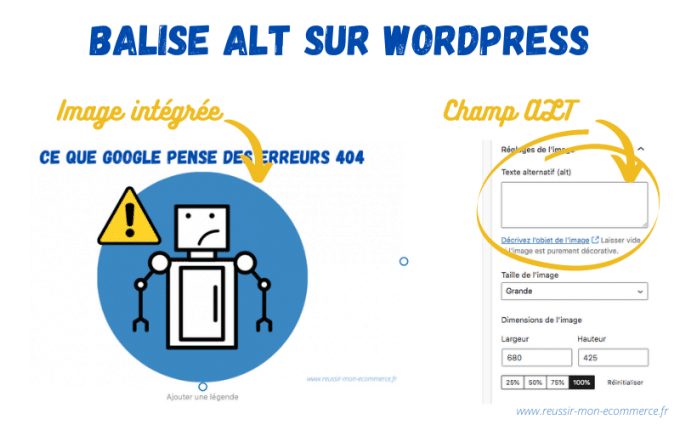
L’attribut ALT sur WordPress
Sur WordPress, c’est très simple !
Lorsque vous insérez une image sur votre article, un formulaire apparait sur la droite de votre écran.
La balise ALT correspond au champ « texte alternatif » que vous voyez dans ce formulaire.

Remplissez-le et lorsque vous cliquerez sur le bouton « insérer dans l’article » votre image sera ajouté avec, dans le code HTML, la balise ALT correctement remplie.
4. Quelles différences entre légende, description et texte alternatif d’une image ?
Quand vous intégrez une image dans un CMS, vous avez plusieurs champs permettant d’ajouter du texte en lien avec le visuel :
- le texte alternatif (notre fameux attribut ALT) ;
- le titre (attribut title) ;
- la légende ;
- et la description.
Alors, quelles sont les différences entre tous ces intitulés ?
Le titre de l’image
Comme son nom le laisse entendre, l’attribut title correspond au titre de votre image. C’est lui qui va apparaît quand l’utilisateur survole la photo avec sa souris.
Le titre n’est pas pris en compte par les moteurs de recherche pour le SEO. En revanche, c’est un élément intéressant pour les internautes en termes d’accessibilité.
Idéalement, optez pour un titre parlant, court et reprenant des mots-clés intéressants.
La légende
Il s’agit d’une phrase qui apparaîtra en-dessous de votre photo sur votre page web et qui donne un peu de contexte à l’internaute.
La légende est intéressante pour donner des précisions au sujet d’une image dans un article de blog par exemple.
La description
Aussi appelée « description longue », c’est un élément textuel qui n’est pas directement pris en compte par Google pour le référencement.
Cela permet de décrire plus en détail les images qui disposent de leur propre URL (attachment page – ou page de pièce jointe).
Cette description est plutôt à réserver aux professionnels de la photo qui souhaitent dédier une page à chacun de leur visuel. Je vous recommande de ne pas vous embêter avec ça 😉
En résumé, le champ le plus important pour votre référencement est celui de la balise ALT. Les autres sont optionnels !
5. Comment vérifier l’attribut ALT d’une image ?
Une fois votre fiche produit ou votre nouvel article publié, vous aurez peut-être envie de vérifier que toutes les balises ALT de vos images sont bien renseignées.
Pour ça il existe un outil très simple (mais très puissant) qui vous indiquera pour chaque image de votre page qu’elle est la balise ALT enregistrée dans le code HMTL.
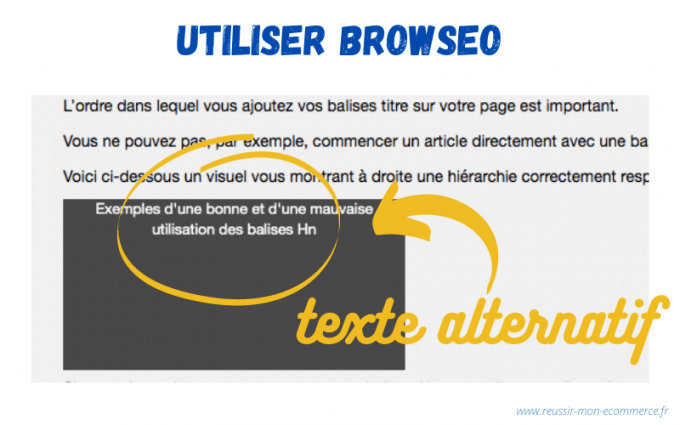
Voici comment l’utiliser :
1. Rendez-vous sur browseo.net.
2. Indiquez l’URL de votre site dans le champ qui se trouve en haut de la page, puis cliquez sur « Browse ».
3. Une fois que l’outil a fini de scanner votre page, descendez et repérez vos images. L’outil aura ajouté par-dessus chaque image le contenu de la balise ALT qu’il aura trouvée.

BONUS : 3 balises ALT passées à la loupe
1. Balise ALT identique sur plusieurs images
Dans cet exemple, le site propose un tapis de yoga avec deux coloris différents. Logiquement, il y a donc deux photos du produit : l’une en version grise et l’autre en version noire.
Pourtant, le site n’a pas pris la peine de rédiger des balises ALT différentes pour les deux versions du produit. Aussi, les deux images contiennent le même texte alternatif.
Dommage !
Proposer deux balises ALT différentes aurait permis une meilleure optimisation des images :
- “Tapis de gym Nike Move Yoga Mat 4 Mm NIKE noir“
- “Tapis de gym Nike Move Yoga Mat 4 Mm NIKE gris“
2. Texte alternatif non optimisé
Le deuxième exemple montre un visuel avec un texte alternatif non spécifique, qui ne permet pas un bon référencement.
3. Balises ALT plutôt bien rédigées
Nom de la marque, du produit, court descriptif avec mots-clés et texte alternatif différent pour chaque coloris… C’est vraiment pas mal !
Saviez-vous que la balise ALT n’est que l’un des (très) nombreux critères pris en compte par Google pour référencer un site web ?
Dans ce livre blanc SEO, vous retrouverez des conseils précieux pour optimiser le reste des éléments importants aux yeux des moteurs de recherche.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !

Merci beaucoup pour cette information. Je me demandais ce qu’était l’attribut alt et comment l’utiliser
Peux t-on empêcher l’indexation d’une image ? Les fameuses images de l’interface de site ! :D
@Korben C’est une très bonne question.. malheureusement je ne voit pas comment empêcher google d’indexer tes images. En effet, les robots indexe soit la totalité d’une page soit rien du tout. Par contre ne pas remplir l’attribut alt (alt= » ») peut sans doute aider google à comprendre que ces images sont sans intérêt pour qu’il ne les affiche pas dans ses résultats de recherche.
Merci Olivier,
C’est clair, concis et très utile, comme d’habitude!
Belle journée
Merci Marilyne :)
Merci beaucoup pour cet article :)
Dans WordPress quelle est la différence entre le champ « Texte alternatif » et « Description »?
Le nom de l’image (image.jpeg) a-t-il un impact sur le référencement?
Merci Olivier!
Bonjour Marie,
dans la mesure où Google accorde de l’importance aux mots qui se trouve dans l’url d’une page, on peut considérer qu’il fait de même pour le nom de fichier d’une image.
Donc je conseille en effet de nommer intelligemment les images :).
Le champ description que l’on trouve quand on envoie une image sur wordpress correspond à un texte qui sera ajouté à la page dédiée à l’image.
Lorsque vous uploadez une image sur wordpress, ce dernier crée une page qui ne contient que cette image (+ la description si vous l’avez remplie).
Perso, j’ai fait en sorte que ces pages créées automatiquement ne soient pas repérables par Google, car je trouve qu’elles ne servent à rien, du coup je ne remplis jamais le champ description :)
Merci beaucoup Olivier. Cette réponse m’est infiniment utile car je faisais tout le contraire: je remplissais le champ « Description » pensant bien faire et pas »Texte alternatif ».
Mais ravie de voir que je ne perds pas mon temps à nommer mes images ;)
De rien ;)
Bonjour Olivier, j’ai bien votre module EASY SEO, qui est parfait pour le META, mais je n’ai pas trouvé comment générer automatiquement des descriptions sur les images comme pour les META, vous parlez de gain de temps mais a part reprendre les images une a une je n’ai pas trouver comment faire :(, et lorsque vous avez quelques 2000 fiches produits avec en moyenne 6 photos par articles et cela dans 5 langues je ne vous décrit même pas le travail insurmontable que cela demanderait :(
Bonjour Patrick,
il n’est pas possible d’automatiser le remplissage des attributs alt.
La raison est simple, seul un humain est capable de savoir ce qui est affiché sur l’image.
Si l’on cherche à automatiser ça on va se retrouver soit avec la même chose dans toutes les balises alt des images d’un même produit, ce qui n’a aucun intérêt.
Soit avec des balises alt qui ne correspond pas à l’image.
Le module easy seo permet de gagner du temps pour le remplissage des balises alt car il vous affiche vos images sur une une seule page et vous permet de les remplir manuellement, mais très rapidement.
Il suffit d’appuyer sur « alt » pour passer à l’image suivante et ça va donc beaucoup plus vite qu’avec le système classique de Prestashop.
Bonjour Olivier, je dois être un peu cruche (si si), mais je n’arrive pas réellement à cerner ce qu’est l’attribut alt :-/ Est-ce que c’est le nom que je donne à mes images au moment de les enregistrer ? (je ne parle pas de la légende qui est effectivement autre chose dans prestashop). Et, auquel cas, si mes images sont correctement nommées, est-ce que mon attribut alt est correctement rempli ? Merci de m’éclairer ;)
je viens de faire des recherches avec inspection du code source et apparemment, sur prestashop 1,7, la balise alt reprend les éléments de la légende ! J’ai vérifié sur plusieurs images et c’est avéré. Comme je remplis toutes mes légendes, c’est plutôt une bonne nouvelle pour moi !
Hello Pascale,
de mémoire dans Prestashop 1.7 l’attribut alt est appelé légende ce qui est une erreur de langage car ce ne sont pas les deux mêmes choses.
Donc en effet, lorsque tu remplis la « légende » dans Prestashop en réalité tu vas remplir « l’attribut alt ».
Pour rajouter un peu de complexité à tout ça selon le thème que tu vas utiliser pour ta boutique, tu vas aussi avoir ce fameux texte que tu auras ajouté dans la « légende » dans le backoffice de ton Prestashop qui s’affichera (en plus d’être ajouté dans l’attribut alt) sous l’image lorsque tu l’affiches en grand et là … il s’agit bien d’une légende :)
Bonjour Olivier,
Merci à vous pour ces pertinentes informations concernant l’amélioration du SEO d’un site. Je me permets, à mon tour, de vous poser une question : y aurait-il des éléments à bannir lors du choix du texte alternatif, tels que les signes de ponctuation ou encore les accents ?
En vous remerciant d’avance de votre aide,
Bien à vous,
Evangélia
Bonjour Evangélia,
a ma connaissance non rien de spécial à éviter.
Très clair et instructif, un grand merci
Que faire lorsque http://www.browseo.net ne trouve aucune balise alt sur des image
Cordialement
Bonjour Driss,
je suppose que le code de tes images n’est pas correct.
Il faut donc regarder ce qui génère ce code. Si tu utilises un thème, tu peux contacter son créateur et sinon un développeur pour sûrement t’aider.
Bonjour Olivier
Merci beaucoup pour ta réponse
Après beaucoup d’essais, j’ai remarqué que seules les balises alt des images de petite taille ( ex sur mon site : 505 x 300, 300 X 300 ) , ou les images utilisées dans une galerie, ne sont pas détectées par Browseo.net .
Mes images : 1024 x 384 n’ont aucun problème.
Merci
C’est encore une fois sans doute ton thème qui pour certaines images à prévu dans le code l’attribut alt et pour d’autres non.
En affichant (avec la console de Google chrome en appuyant sur F12) le code source de ton site tu peux vérifier ça.
Bonjour Olivier,
tous mes remerciements pour cet article ! Clair et instructif !
Je vais mettre ça en pratique rapidement sur mon site :)
De rien 🙂