Vous pensiez que le chiffre le plus terrifiant qui soit était le 666 ? En tant que e-commerçant, c’est plutôt du 404 dont vous devriez avoir peur ! 😈
L’erreur 404 est assez fréquente sur les sites internet. Elle est généralement synonyshopme que la page demandée n’est pas trouvable à l’adresse indiquée. En soi, ce n’est pas si grave d’avoir quelques erreurs 404 sur votre site web, mais mieux vaut les corriger.
En effet, si le message “page not found“ a tendance à agacer vos visiteurs, il peut aussi, de manière indirecte, avoir un impact sur votre référencement.
Alors, pourquoi et comment corriger une erreur 404 ? Je vous explique tout ça dans ce guide pratique.
Avant de débuter votre lecture, si vous souhaitez améliorer le SEO de votre boutique en ligne, téléchargez gratuitement notre livre blanc seo.

SOMMAIRE:
- Une erreur 404, c’est quoi ?
- Quel est l’impact des erreurs 404 sur votre site internet ?
- Comment détecter les pages d’erreur 404 ?
- Comment corriger une erreur 404 ?
- Créer un page 404 personnalisée
Une erreur 404, c’est quoi ?
Error 404 page not found : signification
Tout d’abord il ne faut pas confondre le code d’erreur 404 avec les autres codes d’erreur telle que 401, 403, 500, etc.
Même si tous ces codes donnent le même résultat, c’est-à-dire que votre page ne s’affiche pas, la raison du problème est différente.
Ici nous allons parler uniquement du code d’erreur HTTP 404 qui signifie que la page qui a été demandée n’existe pas ou plus.
Si vous voulez voir tous les codes d’erreur qui peuvent être renvoyés par un serveur (on parle aussi de code http) il y a une excellente page qui les liste dans leur intégralité sur Wikipédia (à voir ici).
Lorsque vous voyez le message « 404 not found » vous devez donc comprendre que l’URL qui a été tapée dans le navigateur pointe vers une page qui n’existe pas sur le serveur.
Pourquoi l’erreur 404 se glisse-t-elle sur votre site ?
Il y a toutes sortes de raisons qui peuvent expliquer pourquoi une erreur 404 apparaît sur votre site :
- l’internaute a saisi une adresse incorrecte (auquel cas, vous ne pouvez pas y faire grand-chose) ;
- cette page n’a jamais existé ou a été supprimée ;
- son URL a changé et il n’est plus possible de la retrouver avec l’ancienne ;
- vous avez modifié un plug-in qui désormais ne fonctionne plus correctement ;
- peut-être avez-vous déplacé votre page sans prévoir de redirection ;
- la page est temporairement indisponible ;
- etc.
Quel est l’impact des erreurs 404 sur votre site internet ?
Une expérience utilisateur dégradée
Mettez-vous tout simplement à la place de vos clients qui arrivent sur une page d’erreur.
Que vont-ils penser ?
Clairement, à leurs yeux, c’est un manque de sérieux et ils risquent de perdre confiance en vous.
Je l’ai déjà évoqué de nombreuses fois, la confiance est l’élément principal qui vous permettra de vendre vos produits, vous devez donc y faire très attention.
De plus, vous faites perdre du temps à vos utilisateurs et comme vous le savez le temps est une denrée rare.
S’ils rencontrent trop souvent des pages erreur sur votre site, ils finiront invariablement par le quitter pour rejoindre celui de vos concurrents.
🔎 À lire aussi : Confiance client : Comment la gagner et la préserver ?
Un référencement indirectement touché
Une autre raison pour laquelle il est important de corriger les erreurs 404 est qu’elles ont un impact sur le référencement naturel.
Même si d’après Google, elles n’influent pas sur le positionnement de votre site, il paraît évident que les corriger sera un plus pour votre référencement.
Je m’explique.
Tout d’abord, l’expérience utilisateur est quelque chose que Google prend en compte.
Si vos prospects quittent votre site parce qu’ils rencontrent trop de pages d’erreur, Google va le mesurer et en tirer les conclusions qui conviennent.
De plus, si une de vos pages qui ne fonctionne plus (donc une page 404) apparaît dans ses résultats et qu’un utilisateur clique dessus, alors Google aura dirigé son visiteur vers une page d’erreur.
C’est clairement quelque chose qu’il déteste faire.
Le rôle de Google est de répondre aux questions de ses utilisateurs et certainement pas de les diriger vers des pages qui ne fonctionnent plus.
Par conséquent, cela impactera forcément le positionnement de cette page dans ses résultats et très certainement celui de votre site en général.
Enfin, comme nous le verrons dans la suite de ce guide, il est tout à fait possible que d’autres sites fassent un lien vers une de vos pages qui ne fonctionnent plus.
Ce lien qui aurait dû augmenter la popularité de votre site ne vous apportera finalement absolument rien et n’améliorera donc pas votre référencement naturel, dommage !
En corrigeant correctement la page en erreur, vous pourrez à nouveau bénéficier de cette popularité qui pour l’instant est perdue.

Comment détecter les pages d’erreur 404 ?
Avant de réparer vos pages erreur, il faut déjà être capable de les trouver.
À l’origine d’une page d’erreur, il y a toujours un lien qui pointe vers elle.
Nous allons donc voir deux méthodes qui vous permettront de trouver les liens pointant vers les pages qui ne fonctionnent plus sur votre site.
Repérer les liens internes cassés
Xenu, l’outil qui traque les pages introuvables
La première méthode consiste à partir de votre site pour repérer tous les liens que vous avez créés et qui dirigent vers une page d’erreur.
Pour ça je vous propose d’utiliser l’outil Xenu qui est très puissant et surtout gratuit.
Voici une vidéo dans laquelle je vous montre comment l’utiliser.
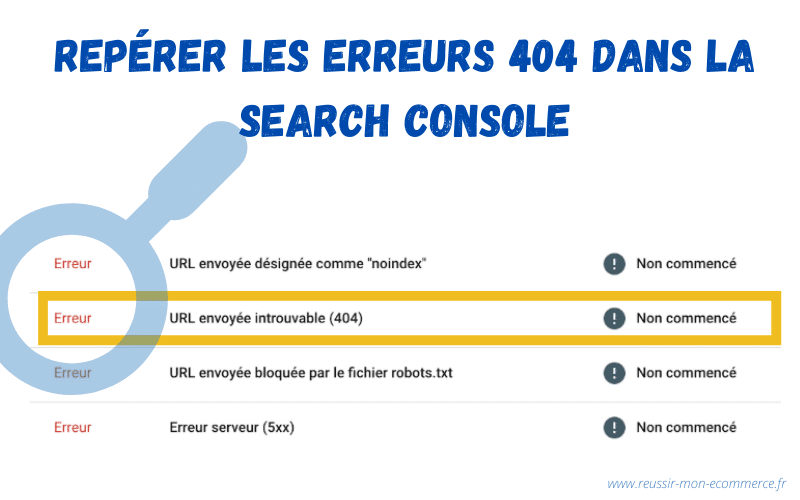
La Search Console liste les pages comportant une erreur 404
Si vous avez associé votre site web à la Search Console de Google (ce que je vous recommande fortement par ailleurs), vous pourrez consulter les erreurs qui figurent sur vos pages, et notamment les fameuses “errors 404“.
Pour cela, c’est très simple !
Rendez-vous sur l’interface de la Search Console, puis de cliquer sur “Couverture“. Vous pourrez alors vérifier si certaines de vos pages sont introuvables.

Repérer les liens entrants cassés
Pour la deuxième étape, nous allons cette fois repérer les sites externes qui font un lien vers une page de votre site qui ne fonctionne plus.
Pour ça nous utiliserons AHREFS qui a un menu spécialement dédié à ça.
Je vous montre comment faire dans cette vidéo.
Comment corriger une erreur 404 ?
Toutes les erreurs 404 que vous allez repérer ne se corrigent pas de la même manière.
Voici les trois méthodes que je vous propose d’utiliser selon les cas.
1. Réparer vos erreurs 404
Si la page d’erreur que vous avez trouvée devrait fonctionner, évidemment la meilleure solution c’est de réparer cette page.
Et ce qu’il faut comprendre dans cette situation, c’est qu’en réalité ça n’est pas la page que vous allez réparer, mais plutôt le lien qui pointe vers elle, car c’est lui qui contient l’erreur.
Si par exemple, l’URL de votre page et la suivante :
http://www.monsite.com/mapage_1.html
et que votre lien pointe vers cette URL :
http://www.monsite.com/mapage_un.html
C’est normal qu’une page d’erreur s’affiche, car l’erreur provient du lien (ici le « 1 » a été remplacé par « un » dans l’url) et non pas de votre page.
Pour résoudre le problème, vous avez simplement à repérer où se trouve ce lien sur votre site et à le corriger.
Et s’il s’agit d’un lien en provenance d’un site externe, vous devrez alors contacter le propriétaire de ce site pour lui demander de le corriger.
2. Mettre en place une redirection
La plupart des référenceurs vous conseillent de faire systématiquement une redirection 301 de toutes vos pages qui affichent un code d’erreur 404.
Mais c’est une mauvaise idée !
En effet, dans certains cas faire une redirection est tout à fait judicieux et améliorera à la fois l’utilisabilité de votre site ainsi que son référencement naturel, mais dans de nombreux autres cas ça n’est pas du tout logique.
Et si vous mettez en place des redirections dans tous les sens sans y réfléchir, vous obtiendrez l’effet inverse.
Voici les deux cas où il est intéressant de rediriger une page d’erreur.
- La page en erreur existe toujours, mais elle se trouve désormais sur une nouvelle URL.
- La page n’existe plus, mais vous pouvez rediriger vos visiteurs vers une page équivalente.
Dans les autres situations, faire une redirection n’a pas d’intérêt et il est préférable de ne pas la mettre en place.
Dans cette vidéo, je vous donne plus d’explications pour bien comprendre quand vous devez mettre en place une redirection et vers quel type de page.
Voici également des plugins très pratiques pour mettre en place facilement vos redirections en fonction du CMS que vous utilisez :
- Mon module de redirection pour Prestashop.
- Le plugin redirection que j’utilise sur WordPress.
- L’app Easy redirects pour Shopify.
3. Passer un code 404 en 410
Si vous voulez faire les choses dans les règles de l’art, une page qui ne peut être ni réparée, ni redirigée, devrait afficher un code d’erreur 410.
En effet, le code d’erreur 404 indique qu’une page n’existe plus, mais on ne sait pas si elle sera à nouveau disponible dans quelque temps.
Tandis que le code d’erreur 410 signale que la page n’existe plus de manière définitive.
La théorie voudrait donc que vous affichiez un code 410 pour toutes les pages d’erreur que vous ne pouvez pas réparer ou rediriger.
Cependant, ça n’est pas très utile et je vous conseille de concentrer vos efforts sur autre chose, car, comme nous allons le voir juste après, vous allez corriger vos liens et il n’y aura donc plus de raison d’arriver sur ce type de page.
De plus, même si Google sait faire la différence entre le code 404 et le code 410 ça n’a pas réellement d’impact sur le référencement naturel.
Donc, même si la théorie nous dit qu’il faudrait les passer en 410, je vous invite à laisser les pages d’erreur qui ne peuvent être ni réparées ni redirigées en code 404.
Corriger les liens cassés : informations complémentaires
Si vous appliquez la solution 2 ou 3, dont je viens de parler, pour certaines de vos pages d’erreur, il est alors également primordial de corriger les liens qui pointent vers elle.
En effet, si vous mettez en place une redirection, mais que vos liens pointent toujours vers l’ancienne URL vous faites perdre du temps à la fois à vos visiteurs et aux moteurs de recherche.
Car, lorsqu’ils cliqueront sur le lien non corrigé, ils seront d’abord amenés sur l’ancienne URL puis la redirection se mettra en place et les dirigera vers la nouvelle.
Vous augmentez donc le temps de chargement inutilement.
Ça peut sembler insignifiant, mais si vous ne faites jamais l’effort de corriger ces liens il est tout à fait possible qu’au fil du temps vous vous retrouviez avec 4, 5 ou même 6 redirections d’affilée.
Par conséquent, à chaque fois que vous mettez en place des redirections ou si vous décidez d’afficher un code 410 pensez à toujours bien corriger tous les liens qui pointent vers ces pages.
Créer une page 404 personnalisée
Sachez que plutôt que d’afficher un code 404 peu accueillant pour vos utilisateurs vous avez aussi la possibilité de personnaliser vos pages d’erreur.
Selon le CMS que vous utilisez, il existe différentes solutions qui vous permettront de le faire, en voici quelques-unes :
- le plug-in 404page pour WordPress ;
- un module de personnalisation de la page 404 sur Prestashop
- l’app’ 404 Custom Page pour shopify.
Et si vous êtes en manque d’inspiration pour la personnalisation de vos pages d’erreur, je vous invite à visiter le site bonjour 404 qui répertorie les plus belles pages d’erreur 404 du Web.
Vous savez maintenant comment détecter et corriger les erreurs 404 ! Vous en voulez plus ? Avec ma formation SEO Ready, je vous apprends à faire votre propre audit SEO pour détecter et éliminer facilement les points qui bloquent le bon référencement de votre site.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !

Bonjour Olivier, merci pour tout tes super guides, j’ai lancé Xmenu mais au bout de 10 min je suis a 1% et déjà à plus de 350 000 url qui ne font que grandir est ce possible ?
Bonjour Patrick,
oui c’est possible si vous avez un module ou autre qui génère des url de manière infinies.
Par exemple un système de pagination qui ne s’arrête jamais (résultat chaque nouvelle page génère une url pour la suivante même s’il n’y a plus rien à afficher).
Ça risque de poser problème pour votre référencement naturel, car Google va avoir du mal à indexer vos pages (il aura le même comportement que Xenu).
Merci pour votre réponse Olivier, je ne vois pas du tout ce qui peux engendrer ce type de problème dans ma configuration, y a t’il une méthode pour le déceler ?
En stoppant l’analyse de Xenu vous devriez pouvoir voir les urls qu’il détecte et ça devrait déjà vous donner une piste.
Merci (y)
Bonjour Olivier,
Google parle d’url « soft 404 ». De quoi s’agit-il ?
Merci pour ta réponse.
Patrick,
une « soft 404 » c’est une page qui affiche aux internautes que la page n’existe plus (donc c’est sensé être une page d’erreur) mais pour laquelle le serveur renvoi un code 200 (ce qui indique que c’est une page qui fonctionne).
Si par exemple pour tous vos produits hors stock (et qui ne seront plus remis en stock) vous dirigez systématiquement vos utilisateurs vers une page disant « ce produit n’est plus en stock » c’est une « soft 404 ».
Le problème c’est que du coup Google va continuer d’aller voir cette page (vu qu’elle est censée fonctionner) et ça lui fait perdre du temps et donc l’opportunité de découvrir d’autres pages plus utiles sur votre site.
impossible de terminer le scan xmenu, toujours à 1% pour 1 500 000 url et erreur memoire insufisante sur un core I7 avec 16g de ram !! :(
ça renforce l’idée que j’ai évoqué dans mon commentaire un peu plus haut :)
Bonjour Olivier, je suis sur un cas où la search console et les outils SEO identifient une page en 404 mais elle existe et s’affiche bien. Que faire dans ce cas là ?
Bonjour Magali,
dans ce cas, c’est possible que, bien que la page s’affiche correctement, ton serveur renvois le code 404 (qui indique que la page est en erreur) alors qu’il devrait renvoyer un code 200 (qui indique que la page fonctionne).
Ça peut être un problème dans le code qui génère la page comme un problème lié au serveur.