La balise h1, est un petit bout de code HTML qui permet de matérialiser un titre de premier niveau sur une page web.
Vous vous en doutez : s’il y a un titre de niveau 1, c’est qu’il y a aussi des titres de niveau 2, 3… jusqu’à 6 ! Tout ce petit monde est qualifié de balises Hn.
Dans cet article, je vous expliquerai tout ce qu’il faut savoir sur la balise h1 et les autres afin de structurer et optimiser les pages de votre site internet.
De la hiérarchie des balises titre à leur longueur en passant par leur intérêt pour le SEO, vous saurez tout !
Avant de débuter votre lecture, si vous souhaitez améliorer le SEO de votre boutique en ligne, téléchargez gratuitement notre livre blanc seo.

SOMMAIRE
- La balise h1: c’est quoi ?
- Balises h1 et référencement : comment optimiser ses titres ?
- Intégration et analyse des H1 : comment faire ?
La balise h1: c’est quoi ?
H1, H2, H3 : kézako ?
Les balises h1, h2, h3, etc. sont au nombre de 6 (de h1 à h6).
Elles servent à ajouter des titres dans vos textes et à structurer et hiérarchiser vos contenus.
Par simplicité et pour parler de l’ensemble de ces balises, on remplace le chiffre derrière le H par un « n » c’est pour cela que vous pouvez entendre parler de balises Hn.
Le numéro derrière le H détermine le niveau du titre.
Une balise h3 sera donc le sous-titre d’une balise h2 qui elle-même sera le sous-titre d’une balise h1.
Pour vous donner un exemple concret, dans cet article :
- « La balise H1 : c’est quoi ? » est un titre est un titre de 2e niveau, ou <h2>.
- « H1, H2, H3 : kézako ? » est un titre de 3e niveau (<h3>), tout comme « H1 et Title : quelles différences ? » et « Exemple de balise H1 côté du code HTML » que vous retrouverez un peu plus loin.
L’ordre dans lequel vous ajoutez vos balises titre sur votre page est important.
Vous ne pouvez pas, par exemple, commencer un article directement avec une balise h2 sans, au préalable, avoir ajouté une balise h1.
Voici ci-dessous un visuel vous montrant à droite une hiérarchie correctement respectée et à gauche un exemple d’erreur à ne pas faire.
Si vous n’organisez pas correctement vos balises Hn, vous allez compliquer le travail de Google, qui aura du mal à comprendre comment s’emboîtent vos paragraphes les uns dans les autres.
Ce manque de logique risque de faire perdre de la pertinence à votre page et donc d’avoir un effet négatif sur son positionnement dans les moteurs de recherche.
H1 et Title : quelles différences ?
Les balises Hn sont aussi appelées des balises titre – à ne pas confondre avec la balise Title.
Mais quelle est vraiment la différence entre les deux ?
Le Title est une balise HTML qui permet de donner un nom à une page. C’est un élément clé du référencement, car il donne des informations précieuses aux moteurs de recherche.
C’est aussi lui qui va s’afficher dans les pages de résultat de Google.
Le Title doit répondre à des critères d’optimisation stricts, notamment en ce qui concerne sa longueur.
Si vous souhaitez en savoir plus, c’est par ici ➡️ Balise title: comment l’optimiser pour booster votre SEO ?
Le h1, quant à lui, vous permet de développer davantage votre titre. Eh oui, comme vous êtes très limité en nombre de caractères dans votre Title, le h1 est l’occasion de rédiger un titre un peu plus fourni.
Vous pourrez, entre autres, y glisser des mots-clés secondaires que vous n’avez pas pu mettre dans votre Title.
En résumé, votre h1 et votre Title sont donc deux titres complémentaires !
Psssst ! Un module Prestashop qui vous aide à remplir vos balises Title plus vite, ça vous dit ? Jetez un œil à Easy SEO 👀
Exemple de balise h1 côté du code HTML
Les titres Hn sont des balises HTML. Elles apparaissent dans le code de vos pages sous forme de h-tags (de <h1> à <h6>)
Voici à quoi ressemble une balise h1 dans le code HTML de votre site :
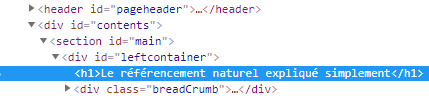
Dans la capture d’écran ci-dessous, la balise h1 est la partie surlignée en bleu.

Des balises essentielles
Les balises Hn sont très utiles pour le référencement naturel de vos pages et c’est sans doute l’un des critères les plus importants après la balise Title.
Lorsqu’il calcule la pertinence d’une page, Google accorde plus de poids aux mots qui se trouvent dans vos titres.
En effet, ça parait plutôt logique : lorsque vous lisez un texte, les titres vont vous aider à mieux comprendre le contenu de la page.
Il est même tout à fait possible que dans un premier temps, vous ne fassiez que scanner l’article, ils auront alors encore plus d’importance.
Ça, Google l’a très bien compris ! C’est pour cette raison que les mots qui se trouvent dans les titres et sous-titres de vos pages sont particulièrement importants.
La hiérarchie des titres est également essentielle.
Une balise h1 est plus importante qu’une balise h2. Les mots qui se trouvent dans la première balise auront donc plus de poids pour le calcul de pertinence de votre page que ceux que vous ajouterez dans la seconde.
Balises h1 et référencement : comment optimiser ses titres ?
Combien de balises h1 doit-on mettre sur une page ?
Tout le monde n’est pas d’accord sur ce point. Certains pensent que cela ne pose aucun problème d’avoir plusieurs balises h1 sur une page, alors que d’autres, comme moi, préfèrent n’en mettre qu’une seule.
Dans la mesure où, en référencement, il est préférable qu’une page ne traite que d’un seul et unique sujet principal, je trouve plus logique qu’il n’y ait qu’un seul h1 par page.
En effet, la balise h1 est le titre le plus important et il doit refléter le sujet principal de votre page. Je trouve donc étrange qu’il puisse y avoir plusieurs sujets principaux pour une même page.
C’est aussi l’avis de Neil Patel, l’un des papes du référencement outre-Atlantique. Selon lui, multiplier les h1, c’est prendre le risque de « diluer la puissance SEO » de ce titre.
D’ailleurs, la plupart des CMS, comme WordPress ou Prestashop, sont en règle générale configurés pour n’avoir qu’un seul h1 par page.
Par exemple, lorsque vous créez un nouveau post dans WordPress, le titre de l’article sera directement en titre de premier niveau, car c’est le sujet principal de la page.
Je vous conseille de vous simplifier la vie et de n’utiliser qu’un seul h1 par page.
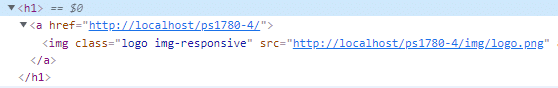
Attention tout de même avec le thème par défaut de PrestaShop qui à la mauvaise idée d’ajouter une balise H1 sur le logo de la boutique.

Une correction simple à faire dans le code du thème, mais à laquelle il faut penser 😉 !
Enrichir son titre de niveau 1 et les autres avec des mots-clés
Vous l’aurez compris, vous devez choisir avec attention les mots que vous allez ajouter dans vos balises Hn.
Ça signifie que vous devez au préalable avoir fait votre recherche de mots-clés.
Idéalement la balise h1 doit contenir l’expression principale sur laquelle vous avez décidé de positionner votre page dans les moteurs de recherche.
En effet, cette balise étant le titre le plus important, il est nécessaire qu’elle contienne votre mot-clé principal pour qu’il ait un maximum de poids dans le calcul de pertinence de votre page.
Les balises suivantes (h2, h3, etc.) devront contenir les expressions secondaires que vous aurez identifiées lors de votre recherche de mots-clés.
Si par exemple vous rédigez un article dont le sujet principal est « comment choisir un chenil », votre balise h1 devra contenir le texte « comment choisir un chenil ? ».
Vous pourrez ensuite ajouter dans vos balises h2 les sous-thèmes ou mots-clés secondaires liés au sujet principal comme : « Trouver un chenil en France », « Quel prix pour un chenil », « Comment vérifier qu’un chenil est de qualité », etc.
La question de la longueur de la balise h1
Il n’y a aucune longueur imposée pour les balises Hn.
Cependant, il ne faut pas oublier qu’elles seront utilisées comme titre dans votre texte et qu’il est donc préférable qu’elles soient relativement succinctes si vous ne voulez pas casser complètement le design de votre site.
Par ailleurs, plus vous ajoutez de mots dans vos balises Hn, plus vous diluez l’impact de chaque mot pour le calcul de pertinence que fera Google.
Mais n’oubliez pas non plus que vos titres sont là avant tout pour vos visiteurs et qu’ils doivent rester agréables à lire.
H1 et SEO : ce qu’en dit Google
Il faut savoir que depuis l’été 2021, Google a décidé d’accorder plus d’importance aux balises h1.
Le géant du Web a en effet changé son système de génération des titres dans ce que l’on appelle la SERP (Search Engine Result Page, ou page de résultat).
Avec cette nouvelle mise à jour, Google pourra choisir d’afficher dans la SERP le Title ou bien le h1, s’il estime que ce dernier décrit mieux le contenu de la page.
Raison de plus (s’il en fallait 😉), pour rédiger des titres de premier niveau aux petits oignons !
Intégration et analyse des H1 : comment faire ?
Intégrer des balises Hn sur WordPress
Dans la vidéo ci-dessous je vous montre comment gérer vos balises Hn avec WordPress.
Vous verrez, c’est très simple 👇
Outils gratuits pour analyser ses titres <h1> à <h6>
Vous aimeriez bien savoir si les titres présents sur vos pages sont correctement hiérarchisés et bien optimisés ?
Certains outils peuvent vous aider.
L’outil de crawl Alyze
Je vais vous montrer dans la vidéo ci-dessous, comment utiliser l’outil gratuit Alyze pour vérifier le contenu de chacune de vos balises Hn ainsi que leur imbrication les unes dans les autres.
L’extension Chrome HeadingsMap
Si vous le souhaitez, vous pouvez aussi installer des petits plug-ins sur votre navigateur Chrome pour afficher la hiérarchie des titres Hn sur les pages de votre site (ou d’autres sites).
Il existe beaucoup d’extensions qui vous proposent cette fonction, comme HeadingsMap.
Son fonctionnement est très simple. Une fois installé, il vous suffit de cliquer sur l’icône en haut à droite de votre navigateur pour afficher les Hn dans la barre latérale.
Je vous montre ce que ça donne ci-dessous 👇
Thèmes clé-en-main et organisation des h-tags : soyez prudents !
Si vous analysez vos Hn avec les outils cités ci-dessus, il est tout à fait possible que vous découvriez des balises titre que vous n’avez pas ajouté vous-même.
C’est un problème fréquent que l’on retrouve sur les thèmes WordPress, Prestashop ou n’importe quel autre CMS.
La faute en revient aux designers et créateurs de thèmes, qui ont tendance à utiliser les balises Hn pour leur appliquer un design particulier.
C’est pour cela que vous avez peut-être sur votre thème WordPress, un h3 sur le mot « commentaires » ou le terme « panier » dans un h4 sur votre boutique Prestashop.
Si c’est le cas sur votre site, la meilleure solution est de contacter le créateur du thème et de lui demander de corriger ce défaut en lui expliquant que cela pose un problème pour l’optimisation du référencement naturel de votre site.
Si votre site est déjà en ligne, je vous conseille dans un premier temps de vérifier l’architecture de vos balises Hn avec Alyze et si vous rencontrez un problème essayez, si possible, de le corriger.
Ensuite, faites votre recherche de mots-clés page par page, puis optimisez vos balises Hn en conséquence.
Voilà ! L’essentiel sur la balise H1 et ses petites sœurs (h2, h3, etc.), c’est dans la poche ! Vous savez désormais comment les utiliser pour hiérarchiser vos titres, comment les optimiser et les analyser.
Pas mal, non ?
Vous en voulez plus ? Alors téléchargez vite mon livre blanc SEO (gratuit) ! Des pages pleines de conseils pour améliorer le référencement de votre site internet, ça ne se refuse pas 😉
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !

Bonjour,
Je n’arrive pas a avoir la balise H1 h2 et h3 pareil sur toutes les pages, comment avoir cette cohérence sur toutes les pages ainsi que la page d’accueil ??
Cordialement.
Bonjour Isabelle,
si tu parles d’aspect visuel c’est dans les CSS qu’il faut gérer ça, mais ça demande quelques compétences en développement.
Bonjour,
Comment mettre les balises avec prestashop?
Cordialement
Tout dépende ton thème qui doit déjà utiliser certaine balise Hn.
Ensuite lorsque tu rédiges tes textes avec l’éditeur de texte ce sont les titre 1,2,3 qui correspondent aux balises h1,h2,h3