Voici le guide le plus complet pour améliorer le référencement naturel de votre site e-commerce.
Cela signifie que non seulement vous y trouverez des stratégies créées spécialement pour les boutiques en ligne, mais qu’en plus ces stratégies sont simples à mettre en place pour un e-commerçant.
Vous n’avez pas besoin de compétences techniques particulières pour suivre et appliquer les stratégies de ce guide.
Si vous possédez une boutique en ligne et si vous souhaitez obtenir plus de visiteurs (et de clients) depuis les moteurs de recherche, vous êtes au bon endroit !
Avant de débuter votre lecture, si vous souhaitez améliorer le SEO de votre boutique en ligne, téléchargez gratuitement notre livre blanc seo.

Contenu du guide:
- Est-ce que ça vaut vraiment le coût d’améliorer le référencement de votre boutique ?
- La méthode P² : simple, efficace et intemporelle !
- Étape 1 : Trouver vos mots-clés avec la méthode QIVC !
- Étape 2 : optimiser votre site.
- Étape 3 : obtenir des liens.
- Étape 4 : mesurer vos résultats.
- 5 fausses croyances qui peuvent bloquer le référencement de votre ecommerce.
- 4 erreurs à ne pas faire quand vous référencez votre boutique.
Est-ce que ça vaut vraiment le coût d’améliorer le référencement de votre boutique ?
Ce n’est pas un secret, le référencement naturel prend du temps.
Vous vous demandez donc (et c’est naturel) si ça vaut vraiment le coût d’investir votre temps et votre énergie pour améliorer votre référencement.
La réponse courte est : OUI !
Il suffit de regarder ces deux statistiques pour le comprendre immédiatement :
- 85% des consommateurs effectuent une recherche sur internet avant d’acheter un produit.
- 70% des webmarketeurs considèrent le SEO (référencement) plus efficace pour générer des ventes que la publicité.
Ne pas améliorer le référencement naturel de votre site c’est préférer installer votre boutique au milieu d’un champ dans le Larzac plutôt que sur l’avenue des Champs-Élysées.
Si jamais ces deux statistiques ne suffisaient pas à vous convaincre, j’ai fait une vidéo dans laquelle je donne d’autres avantages liés au référencement naturel.
Vous pouvez également lire cet article les avantages du SEO.
La méthode P² : simple, efficace et intemporelle !

Avant de vous détailler les étapes à suivre pour améliorer votre référencement naturel, je dois vous parler de la méthode P².
Parce qu’en utilisant des techniques trouvées à droite à gauche sans comprendre pourquoi elles sont “sensées” fonctionner, vous avez plus de chances de vous faire bannir par Google que d’apparaître sur sa première page.
La méthode P² c’est le concept qui englobe chacune des étapes qui vont suivre et qui vous assure que toutes vos actions soient efficaces et sans risque.
Les deux piliers de la méthode P² :
Pour être bien référencé, votre site ecommerce doit prouver à Google qu’il mérite d’être premier sur les mots-clés que vous aurez choisis (je vous explique comment les choisir juste après).
Pour y arriver, vous devez faire en sorte d’être Pertinent et Populaire.
Pourquoi ?
Car :
- La pertinence permet à Google de comprendre que vous savez répondre aux questions que les internautes lui posent.
- La popularité quant à elle le rassure sur le fait qu’il peut en effet envoyer ses visiteurs sur votre site.
Imaginons que vous deviez vous faire opérer du cœur (ce n’est qu’un exemple, hein ;)).
Iriez-vous chez un chirurgien totalement inconnu, dont personne n’a jamais entendu parler ?
Pas très rassurant n’est-ce pas ?
Pourtant il est peut-être très bon dans son domaine, mais son manque de “popularité” vous incite à ne pas passer par lui !
Ce ne serait pas non plus très “pertinent” de vous faire opérer par Madonna simplement parce que c’est une personne très populaire !
Finalement, votre choix se portera sur le chirurgien le plus “pertinent” ET le plus “populaire”.
Google a compris que nous fonctionnons ainsi et il a reproduit ce même comportement pour choisir les sites à afficher dans ses résultats.
La méthode P² c’est donc un ensemble de stratégies qui ont pour objectif d’améliorer la Pertinence et la Popularité de votre boutique en ligne !
Si vous voulez en savoir plus sur cette méthode, j’explique en détail ces origines (et bien plus) dans ce livre blanc.
Étape 1 : Trouver vos mots-clés avec la méthode QIVC !
N’importe quel « expert SEO » vous le dira: « une bonne stratégie de référencement commence toujours par une étude approfondie du potentiel des mots-clés et de la capacité de positionnement du site ».
Sympa comme phrase non ? :)
En vrai français ça signifie: « Trouver les mots-clés sur lesquels votre site doit apparaître premier sur Google ».
Mais bon, lui il est obligé de le dire de manière plus compliquée et d’utiliser des mots comme stratégie SEO sinon vous ne croiriez jamais que c’est un expert SEO :).
En réalité, si je vous conseille de commencer par la recherche de mots clés c’est pour vous faire gagner du temps (et éviter de perdre des mois comme l’a fait Nicolas dont je parle juste après).
Donc pour savoir quels sont les mots-clés sur lesquels votre site doit apparaître, vous devez suivre les 3 étapes suivantes:
1) Trouver vos idées de mots-clés !
La première étape est de trouver des idées de mots clés.
Il existe de nombreuses méthodes pour trouver ces idées, mais en voici une très simple que vous pouvez utiliser avec n’importe quel outil de recherche de mots clés.
Dans cet exemple, j’utiliserai le “keyword explorer” d’Ahrefs (un outil tout-en-un très puissant pour votre SEO).
Indiquez un mot clé “racine” dans le keyword explorer
Un mot clé racine est un mot qui représente ce que vous vendez de manière large.
Ici j’ai pris l’exemple du mot “trottinette” pour un site qui vend des accessoires liés à la trottinette électrique.
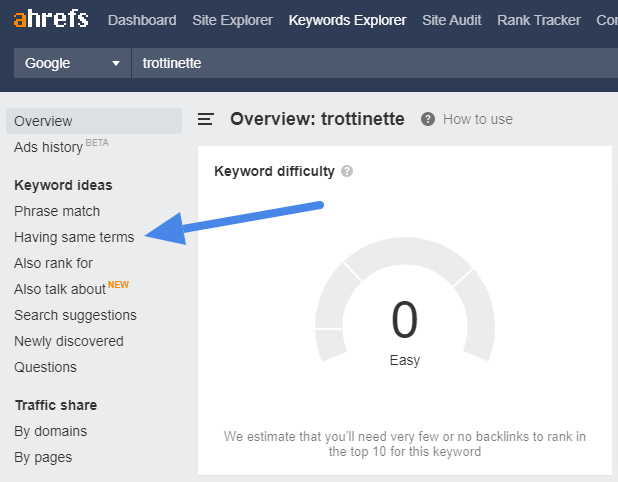
Cliquez ensuite sur “Having same terms”
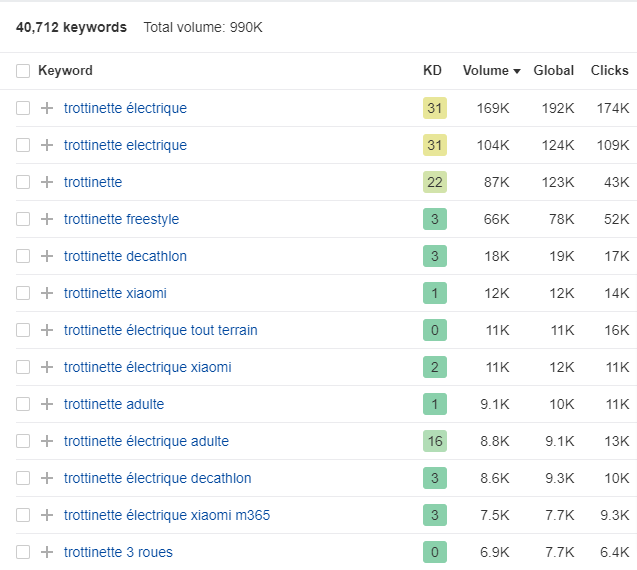
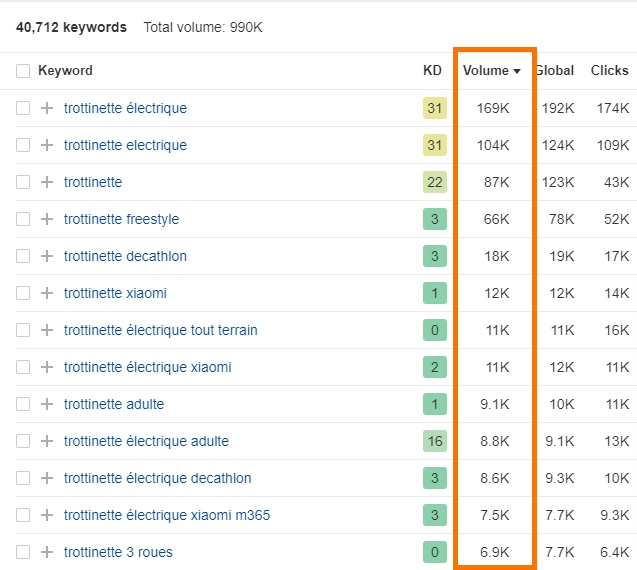
Ahrefs vous affiche alors des idées de mots clés utilisant le mot “trottinette”.
Pour trottinette, il y a plus de 40 000 suggestions de mots clés proposées par Ahrefs.
Pour simplifier votre travail, vous pouvez alors utiliser les filtres.
Ici j’ai décidé de ne pas inclure les mots incluant l’expression “décathlon” et “xiaomi”.
2) Filtrer vos mots-clés avec la méthode QIVC !
Maintenant que vous avez une liste d’idées mot clés, il va falloir ne conserver que celles qui sont réellement utiles pour votre site.
Pour ça je vous propose d’utiliser la méthode QIVC.
QIVC signifie :
- Question
- Intérêt
- Volume
- Concurrence
Nous allons étudier ces quatre éléments pour déterminer quels sont les meilleurs mots clés pour votre site.
Comprendre la question :
Pour chaque mot-clé de votre liste, vous devez comprendre la question que l’internaute à dans la tête lorsqu’il fait sa demande sur Google.
Car pour être bien positionné il ne s’agit pas d’inclure des mots-clés dans vos pages, mais bien de répondre aux questions que les internautes se posent lorsqu’il vont sur Google.
Dans certains cas cette question sera évidente pour vous et dans d’autres cas il sera plus compliqué de la comprendre.
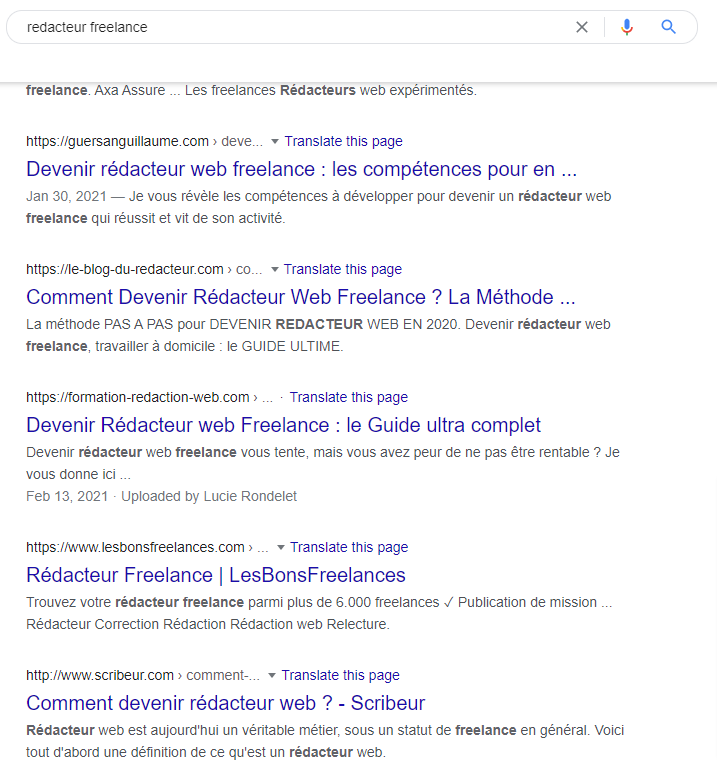
Pour comprendre cette question, il suffit d’étudier les résultats affichés par Google lorsque vous tapez votre mot clé.
Regardez chaque page pour savoir à quelles questions elles répondent.
Ici on comprend que la question principale derrière le mot clé “rédacteur freelance” est “comment faire pour devenir rédacteur freelance”.
Prenez le temps qu’il faudra pour cette partie, car si vous ne répondez pas à la question de l’internaute Google n’aura aucune raison de positionner correctement votre page dans ses résultats.
C’est ce qui est arrivé à Nicolas du site un e-commerçants qui propose des pièces détachées d’occasion pour moto.
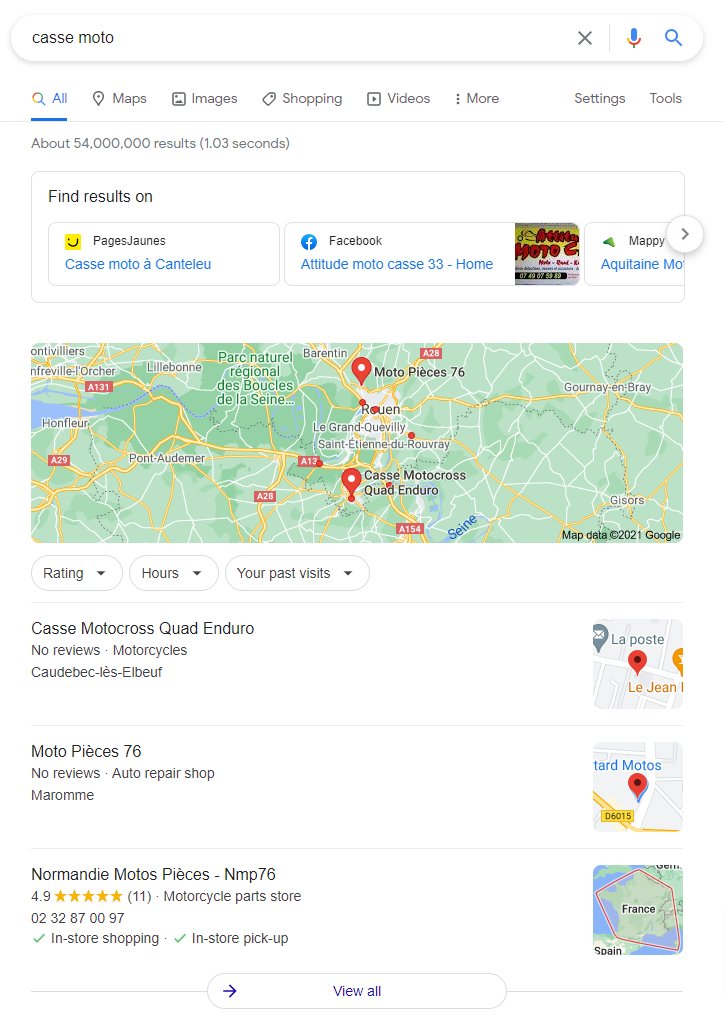
Il souhaitait se positionner sur le mot clé “casse moto” !
Le problème c’est que l’internaute qui tape ce mot clé ne cherche pas à acheter ses pièces en ligne, mais dans une casse locale proche de chez lui.

Nicolas a perdu plusieurs mois à essayer de se positionner sur ce mot clé sans y parvenir.
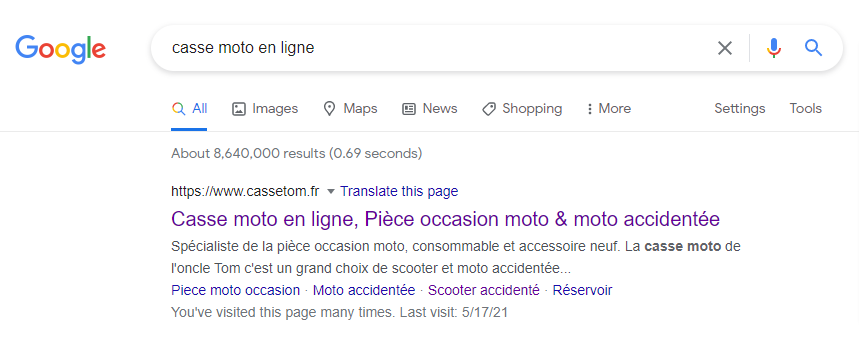
Après qu’on ait étudié le problème ensemble je lui ai suggéré de travailler le mot clé “casse moto en ligne” et en quelques mois il est apparu premier sur cette requête.

Définir l’intérêt :
Maintenant que vous connaissez la question de l’internaute, il faut déterminer si y répondre a un intérêt pour vous.
En e-commerce, votre principal objectif est de vendre vos produits.
Donc pour déterminer si un mot-clé est intéressant pour vous il faut évaluer l’« intention d’achat » de l’internaute.
C’est quoi ça ?
C’est tout simplement la réponse à la question: « est-ce que l’internaute qui tape ce mot-clé veut acheter vos produits ».

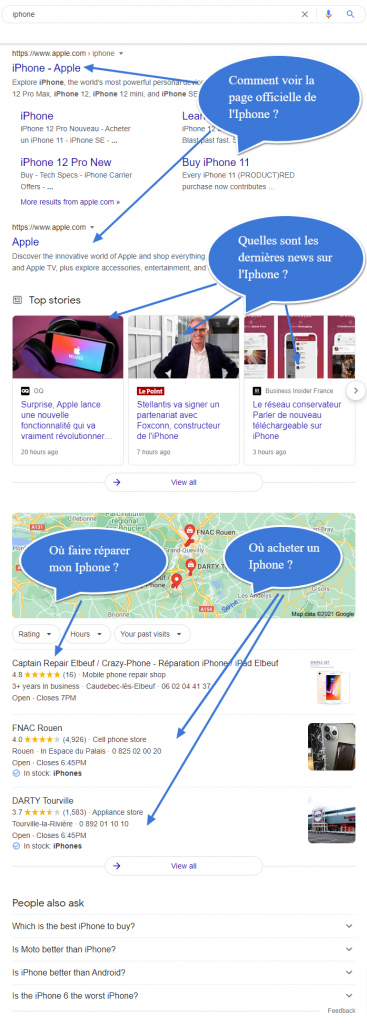
Si je tape le mot clé “Iphone”, j’ai ce type de résultats qui apparaissent :
Il y a toutes sortes de questions derrière ce mot-clé et il n’est pas très intéressant même si vous vendez des iPhones.
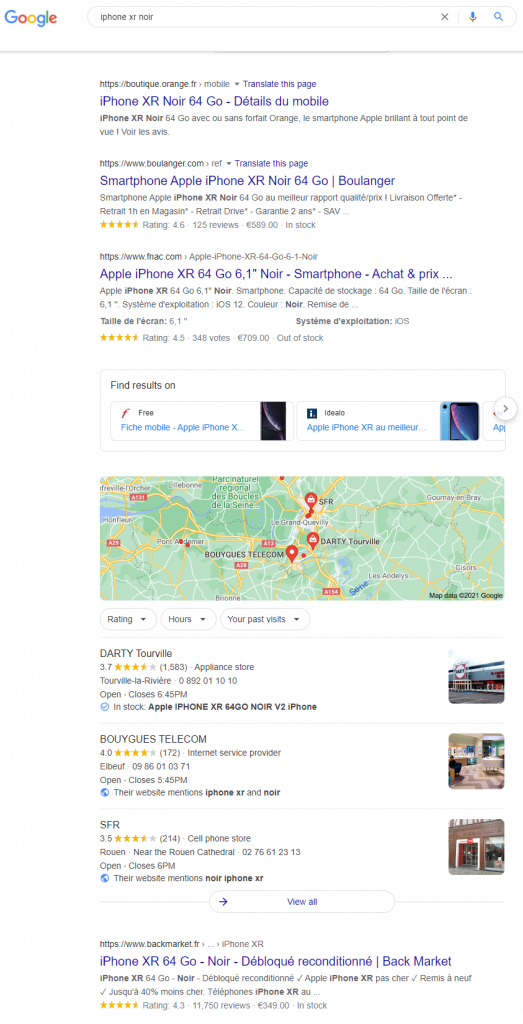
Mais si je tape “Iphone Xr Noir” on comprend tout de suite que la question de l’internaute est “où acheter un iPhone ?”
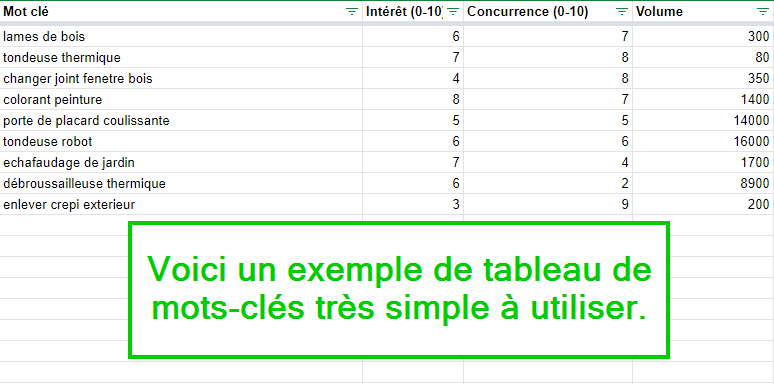
Je vous invite à mettre tous vos mots dans un tableau et à leur attribuer une note sur 10 qui représentera leur intérêt.
Le volume de recherche:
Le volume de recherche correspond au nombre de fois qu’un mot-clé est tapé dans Google tous les mois.
Plus le volume est élevé, plus il vous rapportera de trafic lorsque vous apparaîtrez dans la première page de Google.
Le volume de recherche apparaît dans Ahrefs lorsque vous recherchez vos idées de mots-clés, dans la colonne “volume”.
Question fréquente :
Quel est le volume minimum pour qu’un mot-clé soit intéressant ?
Attention ! Lorsque vous mesurez l’intérêt pour un mot-clé, vous ne devez pas prendre en compte le volume de recherche.
L’intérêt ne dépend que de l’adéquation entre la question de l’internaute et vos objectifs (vendre vos produits)
Il n’y a donc pas de volume minimum !
Un mot-clé avec un volume de recherche très faible et qui cible parfaitement les clients prêts à acheter chez vous sera souvent plus intéressant qu’une requête très souvent tapée, mais qui n’attire pas les bonnes personnes sur votre site.
La compétition:
Enfin, vous devez regarder quels sont les sites qui se positionnent sur le mot-clé que vous convoitez.
Si ce sont des sites très réputés et que leur page répond parfaitement à la question de l’internaute, alors vous pouvez considérer que la compétition sera forte.
Inversement, si les pages qui s’affichent sont de faible qualité et appartiennent à des sites peu connus, il sera alors plus facile de vous positionner sur ce mot-clé et vous pouvez mettre une note de compétition faible.
C’est la combinaison de ces trois valeurs, intérêt, volume et compétition qui vous permettra de déterminer quels sont les mots-clés à travailler en priorité, ceux qui seront mis de côté pour l’instant et ceux qui doivent être ignorés.
Voici ci-dessous un exemple de tableau de mots-clés simple (mais suffisant) pour comparer vos mots-clés.

3) Choisir les pages à référencer.
Attention: Lorsqu’on dit « référencer un site ecommerce », c’est une erreur, en réalité on référence des pages.

Une fois votre liste de mots-clés établie, vous devez sélectionner les pages sur lesquelles les visiteurs devront arriver après avoir cliqué sur votre résultat dans Google.
Rappelez-vous que le plus important est de répondre à la question que l’internaute se pose.
La page qui doit se positionner (donc celle que vous allez optimiser) doit donc offrir la meilleure solution possible au problème de l’internaute.
Si aucune page n’existe pour un mot-clé, vous devrez alors la créer !
N’essayez pas de positionner une page existante sur un mot-clé si elle ne répond pas correctement à la question de l’internaute.
C’est comme vouloir faire rentrer un rond dans un carré, ça ne marche pas !
N’oubliez pas, seules les pages les plus pertinentes et les plus populaires atteindront les premières positions sur Google.
Étape 2 : Créer des pages optimisées SEO.
Je l’ai expliqué au début, la clé du référencement d’un site ecommerce c’est d’être à la fois pertinent et populaire.
Là on va rendre votre site ultra pertinent !
Non seulement ça permettra à Google de savoir très précisément de quoi parle votre site internet, mais en plus ça plaira à vos visiteurs qui auront tous ce qu’il faut pour passer commande chez vous plutôt que chez vos concurrents.
C’est souvent là que les e-commerçants font l’erreur de croire qu’il faut avoir des connaissances poussées en programmation pour savoir optimiser son site.
Rien n’est plus faux !
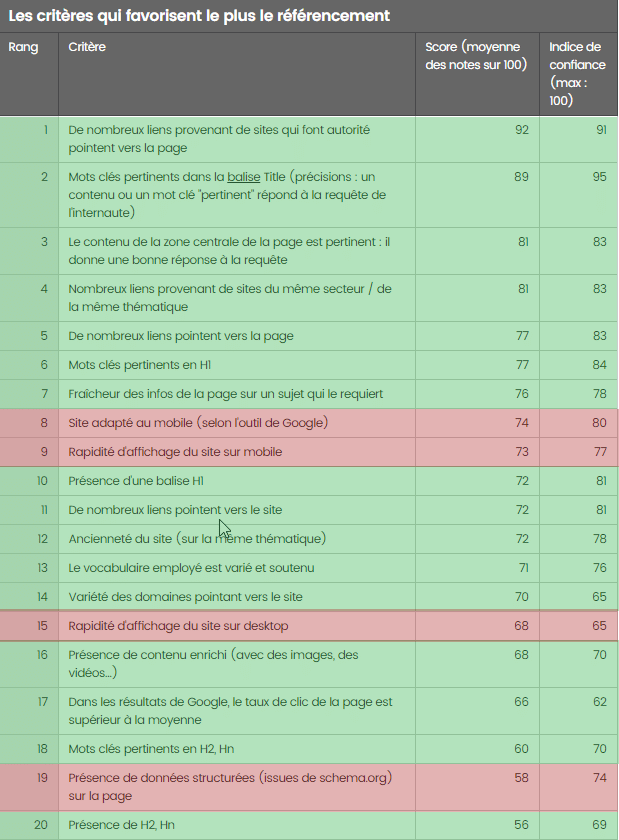
Je vous ai mis ci-dessous un tableau listant les critères les plus importants que Google prend en compte pour positionner les sites dans ses résultats.

Dans ce tableau j’ai souligné en vert les critères qui ne demandent aucune compétence technique et en rouge les autres.
Tous ce qui est affiché en vert dans ce tableau demande du temps, du travail et votre expertise métier, mais en aucun cas vous n’aurez besoin de connaissance technique.
Maintenant que vous savez qu’il ne faut pas de compétences particulières pour bien référencer son site, passons à l’optimisation de vos pages.
Il est très important que vous fassiez en sorte que la page sur laquelle l’internaute arrive réponde parfaitement à la question qu’il se pose.
Encore une fois, rappelez-vous que les internautes posent des questions à Google pour résoudre leur problème.
Vous devez donc comprendre quel est leur problème et comment votre fiche produit peut leur fournir une solution.
Idéalement, comme vous êtes e-commerçant, la solution doit être d’acheter votre produit :).
Découvrez en vidéo comment travailler vos fiches produits pour qu’elles soient le plus pertinentes possible :
Donc, l’optimisation la plus efficace que vous puissiez faire pour vos fiches produits c’est d’avoir un contenu efficace qui réponde parfaitement à la demande du visiteur.
Cela implique donc de rédiger une excellente description de votre produit, d’ajouter des images et si possible des vidéos.
Soyez également le plus clair possible, ne laissez rien au hasard et détaillez les fonctionnalités de votre produit, le contenu de votre fiche produit doit être exhaustif pour renseigner correctement l’internaute et plaire à Google.
Les pages catégories et la page d’accueil de votre site ecommerce n’ont pas le même rôle qu’une fiche produit.
Leur objectif est de donner les informations dont l’utilisateur à besoin pour naviguer correctement sur le site.
Là encore, rédiger un texte expliquant ce qu’ils vont trouver sur la page sera très utile pour les internautes et pour Google.
Si vous avez beaucoup de références, ajoutez des filtres pour aider l’internaute à trouver plus facilement les produits qui l’intéressent.
Étudiez les pages de vos concurrents afin de comprendre pourquoi ils répondent bien à la question de l’internaute et faites mieux qu’eux.
Les internautes et Google sauront vous récompenser !
Pour vous simplifier la vie j’ai créé une checklist SEO qui vous permettra de vérifier si vous avez correctement optimisé vos pages.
Étape 3 : Obtenir des liens.
Découvrez les différents types de liens et l’importance que Google leur accorde :
En optimisant votre site, vous avez grandement amélioré sa pertinence, mais comme je l’explique depuis le début, ce n’est pas suffisant, si vous désirez augmenter votre visibilité dans les moteurs de recherches et promouvoir votre marque.
Vous devez aussi augmenter sa popularité et pour Google le meilleur indicateur ce sont les liens qui pointent vers lui. (Ce sont les fameux backlink dont vous avez sans doute déjà dû entendre parler si vous avez fait quelques recherches autour du référencement naturel).
Si sur un site A il existe un lien qui (lorsqu’il clique dessus) dirige l’internaute vers le site B, on dit que le site A fait un lien qui pointe vers le site B.
On appelle aussi ce lien un « backlink ».
Avant de vous donner des techniques pour obtenir des liens, vous devez comprendre quelque chose de TRÈS IMPORTANT.
Si vous ne prenez pas en compte ce qui suit, vous risquez de subir les foudres de Google et de ne jamais voir votre site apparaître dans ses résultats.
Tous les liens ne se valent pas !
Les liens qui pointent vers un site peuvent être négatifs, neutres ou positifs.
- Les liens négatifs vont affecter négativement le référencement de votre site (vous allez perdre des places).
- Les liens neutres ne font rien.
- Les positifs améliorent votre référencement (concentrez-vous sur eux).

C’est très important de savoir ça, car si trop de liens négatifs pointent vers votre site vous risquez de vous faire bannir par Google.
Si vous vous faites bannir, votre site n’apparaîtra plus du tout dans Google et il peut-être très difficile de ressortir de ce genre de pénalité.
OK, mais comment savoir si un lien est de qualité ou pas ?
Il existe tout un tas de critères pour savoir si un lien est négatif ou positif, mais ce serait bien trop long de vous l’expliquer ici.
Et, bien que je sache comment vérifier avec précision si un lien est de qualité ou pas, j’utilise très souvent une astuce toute bête qui me simplifie grandement la vie.
La voici:
Lorsque je veux obtenir un lien, je me demande simplement si j’aimerais qu’on parle de moi sur ce site et si les personnes qui le visitent sont des clients potentiels.
Si par exemple vous vendez des couches pour bébé, obtenir un lien sur un site qui vend des voitures d’occasion n’a aucun intérêt, car il y a très peu de vos clients qui visitent ce site.
C’est donc un lien soit neutre soit négatif, donc inutile de perdre votre temps avec.
Voici 4 techniques qui sont particulièrement efficaces lorsqu’il s’agit d’obtenir des liens pour un site e-commerce.
Mes explications en vidéo :
Les articles invités.
Je sais que les e-commerçants n’ont pas beaucoup de temps et que rédiger des articles leur semble trop long.
Mais les articles invités ont des qualités qui méritent que vous leur consacriez du temps.
Attention, je ne vous parle pas ici de rédiger des textes de 300 mots sans aucun intérêt.
Non, l’article que vous allez rédiger doit être intéressant (passionnant même).
L’objectif de cet article est de donner envie aux visiteurs de mieux vous connaître et d’aller visiter votre site.
C’est l’outil parfait pour prouver que vous êtes un expert de votre secteur, que vous comprenez vos prospects et que vous vendez les produits qui répondent à leur besoin.
Mais attention, votre article invité ne doit pas être une publicité déguisée.
Vous devez vraiment apporter de la valeur au lecteur pour qu’il comprenne de lui même qu’il peut vous faire confiance et acheter vos produits.
Par exemple, j’adore rédiger des articles où je donne une solution gratuite à un problème et une alternative payante (mon produit), mais plus rapide.
Ainsi je prouve que je suis un expert en expliquant au lecteur comment résoudre leur problème et j’invite les plus pressés à acheter mon produit. (Tout le monde est content :) ).
Ci-dessous je vous mets une infographie réalisée par Mehdi de Blogbooster dans laquelle il a regroupé les 8 étapes qui, selon lui, sont nécessaires pour créer un bon article invité.

Les tests de produit.
C’est sans doute la technique la plus simple, car vous n’avez rien à faire à part envoyer votre produit.
Il vous suffit de trouver un blogueur dont les lecteurs peuvent être intéressés par votre produit et de le lui envoyer en lui demandant en échange de rédiger un article pour dire ce qu’il en pense.
Cette technique marche très bien et peut déclencher assez facilement des ventes directes si elle est bien faite.
L’important, c’est de bien choisir le blogueur à qui vous envoyez votre produit:
Son blog doit avoir un nombre de visiteurs conséquents.
Les articles qu’il rédige doivent être clairs et accompagnés de photos.
Bref, vous devez là encore vous demander si vous avez envie qu’on parle de votre produit sur ce blog ou pas.
Les concours.
Le principe du concours ressemble un peu à celui du test produit.
L’idée est d’envoyer un produit à un blogueur pour qu’il le fasse gagner à un de ses lecteurs.
Les blogueurs adorent ça, car ça leur permet de fidéliser leurs lecteurs.
Demandez au blogueur de rédiger une présentation de votre produit (accompagnée de photo) et proposez-lui en échange d’offrir un (ou plusieurs) cadeau à ses lecteurs.
Comme pour le test produit, vous devez bien choisir le blogueur, mais vous devez également bien choisir le ou les produits que vous allez offrir.
Car, si vous proposez un produit qui n’intéresse pas les lecteurs de son blog, vous n’aurez que très peu de participations à votre concours.
Et vous, ce que vous cherchez c’est bien sûr d’avoir un maximum de participants (et pourquoi pas de faire le buzz :) ).
Les interviews.
Personnellement c’est la technique que je préfère, car elle est simple, rapide à faire et elle apporte beaucoup de valeur aux lecteurs.
L’objectif est de trouver des blogueurs qui acceptent de vous poser des questions pour que vous y répondiez et de publier le tout sous forme d’article, de vidéo ou de podcast sur son blog.
Je suis sûr que vous vous demandez qui pourrait bien avoir envie de vous interviewer.
La réponse est simple.
À partir du moment où vous avez quelque chose à raconter, n’importe quel blogueur peut vous interviewer si ce que vous avez à dire intéresse son audience.
J’insiste sur ce dernier point: « si ce que vous avez à dire intéresse son audience ».

Pour vous, le but de l’interview est bien sûr de vous faire connaître et d’attirer des visiteurs sur votre site.
Mais pour le blogueur c’est d’offrir à ses lecteurs une interview qui les intéresse.
Si vous ne parlez que de vous ou de votre boutique pendant l’interview, ça n’aura aucun intérêt pour le lecteur.
Il faut leur apporter de la valeur.
L’idéal est donc de définir un sujet sur lequel vous pouvez donner des conseils que les lecteurs pourront appliquer.
Lorsque je contacte un blogueur pour lui demander s’il veut m’interviewer, je lui donne toujours des exemples de sujets que l’on pourrait aborder.
Et bien sûr je choisis des sujets qui vont intéresser son audience.
Il ne faut pas être un « expert » pour se faire interviewer, il suffit que vous ayez une histoire sympa.
Si par exemple vous avez quitté votre job pour vous lancer dans l’e-commerce, vous pouvez contacter des blogs qui parlent d’entrepreneuriat.
Proposez-leur de raconter votre « aventure »:
- Qu’est-ce qui vous a décidé à quitter un salaire fixe pour lancer une boutique en ligne ?
- Quels ont été les défis, les moments de stress, les joies que vous avez vécus ?
- Quels conseils pouvez-vous donner à ceux qui hésitent à faire pareil ?
- Etc..
Les autres techniques pour obtenir des backlinks.
Les techniques je vous ai données sont très efficaces.
Je vous conseille de toutes les tester et d’y passer un peu de temps pour vous améliorer (rédiger de bons articles invités ne se fait pas en 5 minutes).
Mais il existe aussi beaucoup d’autres techniques pour obtenir des liens.
Certaines sont assez compliquées à mettre en place (comme la création d’infographie par exemple) et d’autres peuvent être au contraire très simples.
J’ai rédigé un article sur le sujet dans lequel je vous donne 23 techniques pour obtenir des liens.
Étape 4 : Mesurer vos résultats.
Maintenant que vous avez amélioré la popularité et la pertinence de votre site, vous allez commencer à avoir des résultats.
Vous allez avoir plus de trafic depuis Google, mais aussi depuis les liens que vous avez créés.
Vous allez également voir une augmentation de vos ventes.
C’est très intéressant d’étudier ces résultats pour comprendre ce qui fonctionne bien ou mal. Et pour suivre efficacement votre SEO, je vous suggère cet article : Suivi référencement : Comment faire votre suivi en 4 étapes.
Ça vous permet de mieux choisir vos prochaines actions.
Si par exemple vous avez constaté qu’un site sur lequel vous avez obtenu un lien vous a amené 200 visiteurs et 20 ventes, alors ça vaut certainement le coup que vous retourniez le voir pour obtenir un deuxième lien chez lui.
L’outil idéal pour étudier vos statistiques est bien sûr Google Analytics, et vous trouverez dans ce guide toutes les valeurs importantes à suivre lorsqu’on possède un e-commerce.
5 fausses croyances qui peuvent bloquer le référencement de votre ecommerce.
Il existe tout un tas de fausses croyances qui vous empêchent de vous lancer et d’améliorer significativement le référencement de votre site.
En voici 5 que je rencontre très souvent et qui bloquent les e-commerçants.
Je n’ai pas les compétences techniques !
FAUX !
Comme je le disais plus haut dans ce guide, 80% des actions que vous devez faire pour référencer votre site ne demandent aucune compétence.
Je n’ai pas le temps !
FAUX !
Vous avez autant de temps que tout le monde, il y a 24H dans une journée pour tout le monde.
C’est simplement que vous préférez dépenser votre temps dans autre chose.
Je vous conseille de lister toutes les tâches que vous accomplissez sur une semaine et de vous demander lesquelles ne sont pas « vitales » pour votre business.
Vous verrez que vous pourrez rapidement trouver du temps.
🔎 Pour aller plus loin, vous pouvez consulter cet article 10 conseils (et outils) pour des journées efficaces !
Je n’ai pas le budget !
FAUX !
Vous pouvez très bien faire le référencement de votre site sans jamais débourser un euro.
Et d’ailleurs toutes les techniques que j’ai données dans ce guide sont gratuites.
Découvrez également cet article sur les prix du référencement Google.
Si Google change son algorithme, je peux tout perdre !
FAUX !
Google modifie en permanence son algorithme afin de bloquer les petits malins qui essaient de le manipuler et d’apparaître dans les premières places de ses résultats.
Avec les techniques que je vous ai détaillées dans ce guide, vous ne manipulez pas Google.
Au contraire, vous lui donnez très exactement ce qu’il attend de vous (de la pertinence et de la popularité).
Google veut diriger ses visiteurs vers des sites de qualité et c’est justement ce que vous allez faire: de la qualité.
Il n’y a donc absolument aucun risque à suivre les conseils que je vous ai donnés dans ce guide.
Pour aller plus loin, vous pouvez également consulter cet article : Algorithme Google : à quoi ça sert et comment ça marche ?
C’est trop long avant d’obtenir des résultats !
FAUX !
Si vous suivez correctement les conseils que j’ai donnés dans ce guide vous obtiendrez des résultats très rapidement (voire immédiatement).
Rappelez-vous, lorsque j’ai expliqué qu’il fallait rédiger des textes qui plaisent à vos visiteurs, c’est à la fois pour plaire à Google, mais aussi (et surtout) pour donner envie à vos prospects d’acheter.
Ça va donc vous permettre d’obtenir plus de ventes même si votre trafic n’augmente pas.
Idem, lorsque j’ai expliqué comment obtenir des liens de qualité.
J’ai insisté sur le fait que vos articles invités et vos interviews doivent être intéressants, que vos tests et vos concours doivent parler de produits qui plaisent aux lecteurs.
Si vous respectez ces consignes, vos liens vont non seulement plaire à Google, mais aussi déclencher des ventes directes.
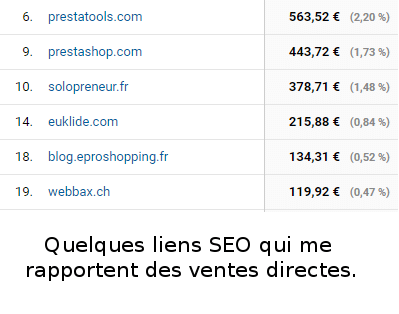
Voici quelques exemples de liens que j’ai créés pour améliorer mon référencement et qui me rapportent en plus des ventes directes.

4 erreurs à ne pas faire quand vous référencez votre boutique.
Explications en vidéo :
Partir de vous et non pas du client !
Je vois énormément d’ecommerçants qui tentent d’optimiser leur site sans prendre en compte leur client.
Ils créent par exemple leurs catégories en fonction de celles de leurs fournisseurs.
Le problème c’est que ces catégories ne correspondent souvent à aucun besoin client et donc à aucune recherche sur Google.
Ce n’est pas le client qui doit s’adapter à vous, mais l’inverse.
Vous devez partir de vos clients et adapter vos ressources, vos connaissances, etc. à leurs problématiques.
Si vous parlez de vos ressources vous allez vous limitez à ce que vous savez déjà faire et vos clients ont très certainement besoin de plus !
En partant de leurs besoins vous allez comprendre là où vous devez vous améliorer, ce qui vous obligera à devenir meilleur et c’est bien le but du référencement naturel : être meilleur que vos concurrents.
Faire uniquement de la pertinence.
La pertinence est toujours plus agréable à travailler que la popularité.
Lorsque vous améliorez votre pertinence, vous agissez sur votre propre site, vous avez la maitrise totale et vous ne dépendez de personne, car vous êtes la seule personne à intervenir (ou du moins votre équipe).
La popularité au contraire implique de faire participer des personnes tierces qui ne font pas partie de l’entreprise et que vous ne contrôlez pas.
Travailler votre popularité vous demandera donc de sortir de votre zone de confort.
Le résultat que je constate très souvent, c’est que les e-commerçants se concentrent essentiellement sur la pertinence et délaissent la popularité.
Le problème c’est que pour Google la pertinence ne suffit pas !
Vous devez améliorer votre pertinence ET votre popularité si vous voulez atteindre les premières positions sur Google.
Vouloir faire le référencement de tous vos produits.
Votre site ne sera jamais 100% optimisé !
La perfection en SEO (et ailleurs) n’existe pas.
Vouloir améliorer toutes les pages de votre site est donc une perte de temps pour deux raisons.
La première c’est que dans la plupart des cas vous allez trouver une optimisation en particulier et vouloir l’appliquer sur toutes vos pages.
Par exemple, optimiser la balise title de toutes vos pages.
Le problème ici c’est que vous n’allez améliorer toutes vos pages que de 5% ce qui sera peut-être suffisant pour les faire passer de la position 98 à 95 mais certainement pas pour atteindre la première page de google.
Et en référencement naturel, seule la première page des résultats compte !
La seconde raison c’est que parmi les 15 000 pages produits de votre catalogue il n’y a sûrement que 20% d’entre elles qui méritent d’être optimisées pour le référencement.
En effet, optimiser la fiche produit d’un accessoire à 2 € n’a pas grand intérêt et ne vous mènera pas très loin.
Vous devez vous concentrer sur les produits les plus intéressants pour vous ! (Et l’étude de mots-clés faite précédemment vous y aidera grandement.)
Ne faire que de la technique SEO
En SEO la technique n’a qu’un seul et unique objectif: aider Google à découvrir vos pages.
Si vous n’avez pas optimisé vos pages pour qu’elles répondent aux questions des internautes, faire de la technique aidera simplement Google à découvrir des pages décevantes.
Vous l’aiderez simplement à mieux comprendre qu’il n’a aucune raison de bien positionner votre site.
Et maintenant ? (Prochaine étape)
Déjà bravo d’être arrivé jusque là.
L’une des principales causes d’échec en référencement c’est le manque de persévérance.
Pour le référencement de votre site, l’idéal est de suivre les étapes dans l’ordre que j’ai donné: recherche de mots-clés, optimisation, création de lien, étude des résultats.
Plus vous pratiquerez plus vous serez à l’aise et plus vous obtiendrez de résultats.
Si vous voulez aller plus loin, je vous invite à découvrir notre formation seo ecommerce ou notre coaching seo.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !