Indicateur de performance incontournable, le taux de transformation (aussi appelé taux de conversion) vous aide à voir le pourcentage de prospects « transformés » en clients.
Dès lors que vous avez réussi à acquérir suffisamment de trafic sur votre site e-commerce, améliorer votre taux de transformation fera décoller vos ventes et votre chiffre d’affaires.
Cela vous intéresse ? Alors voyons ensemble comment calculer le taux de transformation de votre site. Je vous montrerai aussi comment analyser cette donnée avec Google Analytics. Mais ce n’est pas tout !
Lisez bien cet article jusqu’au bout pour découvrir 64 façons d’améliorer vos conversions et booster votre boutique en ligne.
Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.

SOMMAIRE
- Quelle est la définition du taux de transformation ?
- Comment calculer le taux de transformation ?
- Comment suivre le conversion rate au quotidien ?
- Pourquoi devez-vous améliorer votre taux de transformation ?
- Attention à l’augmentation artificielle du taux de transformation
- Comment améliorer votre taux de transformation ? 65 actions à mettre en place
- Et je fais quoi maintenant ?
Quelle est la définition du taux de transformation ?
Dit conversion rate en anglais, ou encore taux de conversion en français, le taux de transformation désigne généralement le pourcentage de prospects qui passent à l’achat sur votre site.
En effet, le but d’un commerce, qu’il soit physique ou en ligne, est de vendre ;-)
Cependant, la définition peut être plus large que cela.
Il s’agit tout simplement du pourcentage de visiteurs qui réalisent un objectif lorsqu’ils naviguent sur votre site.
Votre objectif peut être la réalisation d’une vente, mais aussi une inscription à votre newsletter, la rédaction d’un avis sur vos produits, etc.
Comment calculer le taux de transformation ?
Formule du taux de transformation
Le calcul du taux de transformation est très simple, le voici :
(Nombre d’objectifs ÷ nombre de visiteurs uniques) × 100
Si, dans le mois, vous avez fait 300 commandes et reçu 10 000 visiteurs, vous avez un taux de conversion de (300 ÷ 10 000) × 100 = 3 %.
Taux de conversion moyen des sites e-commerce
Vous vous demandez certainement ce qu’est un bon taux de transformation ?
La réponse est très variable selon le secteur dans lequel vous évoluez, des canaux que vous utilisez…
Une étude LSA Conso de 2021 indique que le taux de conversion moyen pour un site e-commerce serait de 2,06 %.
Comment suivre le conversion rate au quotidien ?
Vous pouvez calculer votre taux de transformation comme je l’ai expliqué juste avant, mais vous vous doutez que ça deviendra rapidement ingérable.
En configurant correctement Google Analytics vous pourrez retrouver votre taux de conversion. Cet outil a le mérite d’être gratuit, mais ne fournira malheureusement pas toujours des valeurs justes.
Bien souvent, un outil directement intégré à votre boutique sera bien plus efficace.
Shopify propose par défaut des statistiques très utiles et simples à consulter. Ce n’est malheureusement pas le cas de Prestashop dont les statistiques de bases sont fausses.
Il est préférable d’installer un module de statistiques avancés tel que Op’art Stat pour Prestashop qui vous fournira des chiffres fiables et une vision claire de votre taux de conversion (et de vos autres données utiles).
Pourquoi devez-vous améliorer votre taux de transformation ?
La réponse est simple !
Parce que les actions à mettre en place pour améliorer votre taux de conversion sont rapides, peu coûteuses et durables.
Mais attention, inutile de perdre votre temps à améliorer votre taux de conversion, si vous n’avez pas suffisamment de trafic.
En effet, pour que les effets soient conséquents, vous devez déjà avoir un nombre suffisant de visiteurs qui visionnent vos pages.
Si ce n’est pas encore le cas, alors concentrez plutôt vos efforts sur des méthodes d’acquisitions de trafic comme le référencement naturel.
Dès que vous appliquerez une des astuces que je vous présente ci-dessous, les effets seront immédiats et s’appliqueront à tous vos visiteurs actuels et futurs.
Attention à l’augmentation artificielle du taux de transformation
On l’a vu plus tôt, le taux de transformation est une formule qui se base sur un nombre de ventes et non pas sur un chiffre d’affaires.
Vous devez donc faire attention à ne pas prendre uniquement cette valeur en considération. Il faut toujours surveiller le CA ou mieux encore le bénéfice.
Sinon, vous risquez de perdre de l’argent alors que votre taux de transformation augmente.
Voici un exemple plus parlant :
Imaginons que vous vendiez tous les mois 10 tablettes de chocolat à 200 € (c’est du bon chocolat :) ) et que la fiche produit de cette tablette attire 3 000 visiteurs mensuellement.
Votre taux de transformation sera de (10 ÷ 3 000) × 100 = 0,33 % pas top ! (En même temps ça fait cher la tablette ;) ).
Vous décidez donc d’améliorer ce pourcentage en baissant le prix de votre produit.
Vous passez alors votre tablette à 5 € ce qui génère 300 ventes dans le mois. Le nombre de visites, lui, n’a pas changé.
Vous aurez donc un taux de transformation de (300 ÷ 3 000) × 100 = 10 %
Carrément mieux, non ? Eh bien non !
Car dans le premier cas, vous gagnez 10 × 200 = 2 000 € et dans le second 300 × 5 = 1 500 €.
Attention donc aux baisses de prix et autres actions qui impactent directement le chiffre d’affaires.
Comment améliorer votre taux de transformation ? 65 actions à mettre en place
Définir ses personas
Un persona, ou avatar, est la représentation de votre client idéal ; et c’est la base de toute stratégie d’acquisition, quel que soit votre business.
Créer vos personas vous permettra de savoir à qui vous vous adressez et donc d’adapter vos contenus en conséquence.
Si vos textes ne ciblent pas un type de client en particulier, c’est qu’ils ne ciblent personne et vos visiteurs ne se sentiront donc pas concernés par votre site ni par vos produits.
Frédéric Canevet vous explique plus en détail comment les créer dans cet article.
Concevoir son identité visuelle
Saviez-vous que les 3/4 des internautes se basent sur l’aspect esthétique d’un site pour définir s’il est crédible ou non ?
Si le visuel de votre e-commerce a été conçu par votre petit neveu, c’est gentil, mais ça ne vous rend pas vraiment service. (À moins que votre neveu soit un crack du webdesign, bien entendu).
Faites plutôt appel à un graphiste ou achetez un thème clé-en-main, pour donner un aspect professionnel et crédible à votre site.
Penser aux mentions légales…
Si vous n’avez pas de mentions légales sur votre site, sachez que vous risquez déjà de prendre une belle amende, car vous êtes hors la loi. De plus, vous montrez clairement à vos visiteurs que vous n’êtes pas sérieux (car eux ils savent que les mentions légales sont obligatoires).
Créez donc cette page et mettez-y toutes les informations nécessaires.
… Et aux conditions générales de vente (CGV)
Là encore, c’est obligatoire.
Mais ce qui n’est pas obligatoire, c’est de faire un pavé de texte totalement incompréhensible.
Je vous invite à lire vos CGV et à répondre à la question suivante : « Que vont penser vos visiteurs en les lisant ? »
« Wahou ! Ces CGV sont simples à comprendre et rassurantes, cool. »
Ou plutôt :
« Ohhhh ! Je n’y comprends rien et j’ai l’impression que je vais me faire arnaquer, pas cool. »
Si vous êtes dans le second, cas rappelez-vous qu’un pourcentage non négligeable de visiteurs lisent les CGV (surtout sur les sites qu’ils ne connaissent pas encore).
Permettre la création de devis directement sur la boutique
Si vous vous avez une activité B2B, une fonctionnalité permettant à vos utilisateurs de créer des devis contribuera grandement à l’augmentation de votre chiffre d’affaires.
En effet, il n’est pas rare (et même plutôt fréquent) que la personne en charge de sélectionner les produits sur votre site ne soit pas en mesure de finaliser sa commande car ce n’est pas elle qui aura la décision finale.
Elle est juste là pour choisir les produits et envoyer sa sélection à son supérieur.
Obtenir un devis, en quelque clic lui fera ainsi gagner beaucoup de temps et facilitera la prise de décision finale.
Mettre une page Contact et un numéro de téléphone
Affichez clairement le lien vers votre page de contact ou un email ainsi que le numéro de téléphone où l’on peut vous joindre. Si cela est pertinent, indiquez également les horaires auxquelles vous êtes joignable.
Vos clients seront rassurés de savoir qu’ils peuvent vous contacter en cas de problème.
Élaborer sa PUV
Une PUV est une proposition unique de vente.
Vous devez en avoir une !
C’est l’avantage majeur que vous avez face à vos concurrents, ce qui vous différencie et fait que vous êtes meilleur qu’eux.
🔎 À lire aussi : Comment se démarquer de la concurrence ? Stratégie en 5 étapes pour les e-commerces
Pour la rédiger, c’est assez simple. Mettez-vous à la place de vos prospects et répondez à la question suivante :
« Pourquoi devrais-je commander chez vous ? »
Là encore, Frédéric a rédigé un bon article sur le sujet.
Ne pas lésiner sur les éléments de réassurance
Les éléments de réassurance, ce sont notamment les logos de carte bleue avec une petite icône sécurisée.
Vous pouvez les mettre dans le footer ou ailleurs, peu importe.
L’important est que vos visiteurs les voient pour être rassurés (même si on est d’accord que ça ne prouve rien).
Parler de soi sur une bonne page à propos
Vos visiteurs veulent savoir à qui ils achètent leurs produits.
La page à propos est l’endroit idéal pour faire connaissance et les rassurer.
Mais que faut-il mettre dedans ? Plein de choses ! Vous trouverez toutes les explications dont vous avez besoin dans cet article publié sur le blog de Lucie Rondelet.
Prouver son expertise
Vous avez reçu des récompenses où vous êtes apparu dans un journal (local ou TV).
Utilisez-les comme preuves de votre expertise, vous augmenterez ainsi votre crédibilité.
Mettre en avant la garantie
La garantie légale d’un achat est de 30 jours. Est-ce qu’en augmentant cette garantie vous risquez vraiment d’avoir beaucoup de retours ?
Faites le test ! Augmentez la garantie à 90 jours et affichez-la en gros sur votre site. Vos clients seront rassurés et n’hésiteront plus à passer commande.
Et j’ai un petit secret sous forme de question pour vous ! Est-ce que vous vous rappelez tout ce que vous avez acheté il y a 3 mois ? 😉
Miser sur une politique de retour rassurante
Et si vous proposiez le retour gratuit ?
Là encore, c’est quelque chose qui se teste. Si vous êtes dans la mode, c’est peut-être risqué, car les consommateurs ont pris l’habitude de commander pour essayer puis renvoyer (merci La Redoute).
Mais, dans d’autres secteurs, ça peut être terriblement efficace et rentable.
Essayez et si ça ne fonctionne pas retirez-le.
Opter pour la livraison gratuite
Vous le savez ! Depuis le temps qu’on vous le dit : proposer la livraison gratuite peut radicalement augmenter vos ventes. (Voici un guide pour vous aider à calculer vos frais de port pour pouvoir les offrir sans perdre d’argent.)
Le problème, c’est que la plupart des e-commerçants n’affichent cette information que dans le panier.
C’est bien, mais insuffisant !
Affichez-le en gros sur toutes les pages de votre site : « livraison offerte dès 80 € d’achat ».
Pour les produits les plus chers (> 80 €) vous pouvez même afficher sur la fiche produit ce type de message : « Livraison offerte » ou « Achetez ce produit et nous vous offrons vos frais de port ».
Penser à la livraison à un ami
Dans la plupart des boutiques en ligne (sur Prestashop tout du moins) il est possible de définir une adresse de facturation et une adresse de livraison différentes.
Donc, vos clients peuvent sans problème faire livrer leur produit directement chez leurs amis mais…. ils ne le savent pas !
Eh oui ! Le message qu’ils voient le plus souvent, c’est : « vous désirez être livré à une autre adresse ». On ne leur dit donc pas qu’ils peuvent l’envoyer directement à leur ami.
Modifier cette phrase pour qu’elle soit plus explicite rendra service à vos clients.
Vous pouvez même aller encore plus loin ! Affichez le message : « Faites livrer vos cadeaux directement chez vos amis » sur toutes les pages de votre site (avec un lien vers une page expliquant comment faire).
Proposer des emballages cadeaux
Je sais que vous aimez gagner du temps et j’ai un scoop : vos clients aussi :).
Proposez-leur d’emballer leurs produits et vous ferez des heureux.
Dans cette vidéo je vous montre comment Amazon fait 5 700 % de marge sur les emballages qu’il propose. Et vous pouvez faire exactement la même chose !
Vous vous dites sûrement qu’en effet, c’est une bonne idée de proposer ce service à vos clients, mais que vous avez déjà assez à faire pour ne pas vous rajouter du travail supplémentaire en emballant vos produits.
En réalité, vous n’avez que très peu de travail à faire.
Il suffit d’acheter des emballages tout faits de différents formats et d’y glisser le produit à l’intérieur lorsque vous préparez la commande. Cela ne vous prendra que quelques secondes (on va dire… 3 secondes) pour un gain non négligeable.
Voici une très bonne suggestion de Sylvain Peyronnet : pensez à fermer vos pochettes-cadeaux à l’aide d’autocollant/stickers avec le nom de votre boutique ou l’URL de votre site.
Pour faire une petite simulation, je suis allé chez Amazon et j’ai commandé un livre puis j’ai choisi l’option emballage cadeau.
Amazon facture ce service 2,99 € TTC par article.
Je suis ensuite allé chez raja.fr l’un des leaders en termes d’emballages et j’y ai trouvé 250 pochettes-cadeaux au prix de 12,70 € HT. Cela revient donc à 0,06 € TTC par emballage.
Vous pouvez voir que chez raja 250 pochettes cadeaux coûtent 12,70 € HT ce qui donne un coût TTC par pochette de 0.06 € TTC.
Faisons maintenant un petit calcul.
(Prix du service emballage cadeau) 2.99 € – (Coût d’une pochette) 0.06 € = 2.93 € TTC de bénéfice par emballage. 😍
Attention : cela suppose de ne proposer l’option emballage cadeau que pour les produits pour lesquels vous avez pu trouver des emballages tout prêts. Pour les produits hors format, cela pourrait vous prendre des heures. Heureusement, si vous êtes sur Prestashop on a la solution pour vous 😉.
Si vous utilisez Prestashop je vous conseille l’utilisation de notre module emballage cadeau avancé pour Prestashop.
En effet, la fonction de base de PrestaShop n’est pas utilisable, car elle ne permet pas de choisir l’emballage par produit, ni de définir un prix pour ce service.
Offrir un cadeau
Si vous offrez les frais de port, c’est très bien. Mais pourquoi ne pas essayer une variante ?
Proposez un cadeau à partir de x € d’achat pour voir si cela améliore votre taux de transformation.
En choisissant judicieusement le cadeau que vous offrez (un produit qui ne vous coûte pas trop cher), il est possible que vous ayez de meilleurs résultats qu’en offrant les frais de livraison.
Et si en plus vous êtes capable d’offrir des produits qui ne vous coûtent rien, c’est encore mieux !
Limiter les mauvaises surprises
Il n’y a rien de pire pour un client que d’arriver sur la page du panier et de s’apercevoir qu’il va devoir payer des frais supplémentaires, surtout s’il ne comprend même pas pourquoi.
Les frais de dossier par exemple…
Regardez quels frais apparaissent sur votre page panier et demandez-vous si, aux yeux du client, ils sont justifiés ?
Attribuer des points de fidélité
C’est encore une forme de récompense qui peut inciter vos visiteurs à commander chez vous plutôt que chez le concurrent, si ce dernier ne propose rien de plus que vous.
Il existe plein de modules, comme All-in-One Rewards sur Prestashop, permettant de mettre en place facilement ce type de fonctionnalités.
Diversifier les modes de paiement
Certains de vos clients préféreront payer via Paypal, d’autres par carte bleue, d’autres par chèque, etc.
Offrez-leur un maximum de possibilités, pour ne pas perturber leurs habitudes. Mais attention aux frais fixes que chaque service vous demandera de régler.
Accorder des facilités de paiement
Si vous pouvez accepter les paiements en plusieurs fois faites-le et affichez-le quelque part ou sur toutes les pages de votre site.
Vous débloquerez ainsi des ventes qui n’auraient pu se faire par manque de moyens.
Faciliter la navigation sur mobile
Si votre site n’est pas encore compatible (responsive) avec les tablettes et smartphones, il est plus que temps de vous y mettre !
N’oubliez pas que l’index mobile first est devenu l’index par défaut de Google.
👉 Pour aller plus loin : 10 raisons pour lesquelles vous devriez avoir un site mobile friendly.
Si par contre vous avez fait le nécessaire, vous devez aussi tester votre site sur mobile de manière approfondie et régulière pour vérifier qu’il fonctionne correctement et qu’il est simple à utiliser.
Je pense notamment aux formulaires qui sont souvent très difficiles à remplir sur smartphone, donc testez-les !
Optimiser la vitesse de chargement
C’est un point capital !
Il y a un nombre incroyable de raisons pour lesquelles améliorer la vitesse de chargement de vos pages est primordial.
Pour faire court, en réduisant le temps de chargement, vous allez :
- améliorer votre référencement ;
- renforcer l’expérience utilisateur des internautes ;
- augmenter vos ventes ;
- limiter l’utilisation de votre bande passante ;
- etc.
🎁 Pour les utilisateurs de Prestashop, j’ai rédigé un tutoriel pour optimiser les performances de votre boutique.
Faire des tests A/B
La psychologie humaine est complexe et certaines tournures de phrases peuvent être 10 fois plus efficaces que d’autres.
Les couleurs peuvent aussi avoir un impact significatif sur la réaction de vos visiteurs.
Il y a encore quelques années, faire des tests viables sur ce genre de choses était extrêmement compliqué, voire impossible pour une petite entreprise.
Désormais, vous pouvez le faire très simplement et gratuitement.
Il suffit pour cela de faire des tests A/B, vous allez voir c’est génial.
Corriger les bugs
En 10 ans de développement, j’ai corrigé des milliers de bugs sur un très grand nombre de boutiques en ligne. Je peux vous dire que certains avaient des effets désastreux sur les ventes.
Le problème, c’est que les bugs dont je vous parle ne bloquent pas « toutes » les ventes.
Comme ils ne se produisent que dans certaines conditions, ils ne vont gêner qu’un certain pourcentage de clients.
Mais même si ce pourcentage ne représente que 5 % de vos utilisateurs, dites-vous que vous perdez peut-être déjà des milliers d’euros par mois.
Faites donc régulièrement des tests sur votre site, maltraitez-le, essayez toutes les combinaisons possibles, etc.
Mais le plus efficace, pour repérer un maximum de ces bugs, est d’écouter vos clients.
Ne pensez jamais que vos visiteurs ne savent pas utiliser un ordinateur.
Si vous recevez un mail du genre « je n’arrive pas à passer commande » ou « j’ai un problème sur votre site », menez une enquête approfondie. Téléphonez éventuellement au client pour qu’il vous explique en détail les étapes qu’il a suivies.
Dites-vous que si vous corrigez le bug que ce client a rencontré, vous aurez peut-être débloqué 1 000 ventes supplémentaires.
Assurer une lecture agréable avec une taille de police convenable
Récemment, j’ai comparé la taille de police de mon blog avec celles de blogs américains réputés, mais aussi avec celles de boutiques très connues comme Apple.
Mon blog utilisait une police de 11px tandis qu’Apple utilise une taille de police de 18px et la tendance est à peu près la même sur les autres sites que j’ai pu étudier.
J’ai donc augmenté la taille de police de mes sites pour la passer à 15.
Résultat : c’est bien plus agréable et facile à lire.
Et si c’est plus facile pour l’internaute, c’est que ça vend mieux ;).
Être transparent sur la disponibilité des produits
En indiquant à vos clients que le produit est en stock vous les rassurez sur le fait qu’ils recevront bien leur commande.
Et si vous avez peur de perdre des ventes sur les produits hors stock, mettez-vous à la place du client qui reçoit ce type de message : « Merci pour votre commande, votre produit vous sera livré dans 6 semaines ».
Autant être franc avec lui et lui dire directement : « Merci, nous nous sommes dépêchés de prendre votre argent, mais maintenant nous ne sommes pas super pressés de vous envoyer ce que vous avez commandé ».
D’après vous, ce genre de client a-t-il des chances de revenir commander chez vous ?
Indiquez donc directement sur vos fiches produits qu’il est hors stock. Le client ne sera pas surpris du délai de livraison.
Indiquer intelligemment les produits bientôt épuisés
Pourquoi se limiter à « en stock » ou « épuisé » alors que vous pouvez être plus précis et utiliser ça à votre avantage ?
Lorsque votre stock est presque épuisé, affichez-le sur votre fiche produit en utilisant des phrases comme :
- « Plus que quelques pièces disponibles. »
- « Bientôt épuisé. »
- « Plus que 3 en stock, dépêchez-vous ! »
Mentionner le délai de livraison
Si vous savez que le produit peut être livré rapidement, affichez-le directement sur la fiche produit.
Par exemple : « Livré en 3 jours » ou « Chez vous mardi ».
Les clients les plus pressés seront ravis de savoir qu’ils auront leur produit à temps.
Proposer des promotions
Proposez des promotions à durée limitée.
C’est un classique qui permet, là aussi, de créer un sentiment d’urgence qui incitera le client à commander votre produit aujourd’hui plutôt que demain.
Attention tout de même à ne pas augmenter artificiellement votre taux de transformation (j’en parle plus haut dans cet article).
Éviter les descriptions de produit vides
Vous pouvez faire toutes les optimisations que vous voulez, si vous n’avez pas fait l’effort de rédiger une vraie description produit, ne vous attendez pas à avoir un taux de transformation correct.
Comment votre client pourrait-il prendre la décision d’acheter votre produit s’il n’a aucune information pour savoir s’il répond bien à son besoin ?
Donc, si vous avez encore des fiches produits avec 3 lignes de texte, commencez par les re-rédiger et imposez-vous un minimum de mots pour vous obliger à rentrer dans le détail.
Rédiger de bonnes descriptions de produit
Je sais, je viens de vous dire de rédiger les textes de vos fiches produits, mais encore faut-il faire des textes qui donnent envie d’acheter.
Ça passe notamment par la mise en avant des avantages clients (et non pas des caractéristiques du produit).
C’est un vaste sujet que je vous invite à découvrir ici : comment rédiger des descriptions qui vendent ?
Faire un effort sur l’orthographe
Je ne suis pas le mieux placé pour parler de ce sujet, car malgré de nombreux efforts, j’ai encore beaucoup de mal à rédiger des textes sans fautes.
C’est d’ailleurs pour cela que je fais corriger mes textes avant de les publier (sur mon blog ou ma boutique).
Relisez ou faites relire vos textes, c’est encore une preuve de professionnalisme. Si la rédaction n’est vraiment pas votre truc, vous pouvez aussi faire appel à un rédacteur web.
Présenter des photos qui donnent envie d’acheter…
C’est une évidence, vous ne pouvez pas espérer convaincre vos clients si la photo de votre produit n’est pas de bonne qualité.
Pour faire court : un site avec de mauvaises photos = un site qui n’inspire pas confiance.
… Et varier les visuels !
Vous ne pensiez pas qu’une seule photo était suffisante quand même ?
Vos clients ont besoin de voir chaque détail de votre produit. Le devant, le derrière, le dessous, le dessus, le dedans, etc.
Prenez autant de photos que nécessaire pour que le client ait l’impression d’avoir votre produit entre les mains.
Ajouter un zoom
En plus d’avoir de belles photos, vous pouvez également ajouter un zoom.
Mais un vrai, pas un de ceux qui agrandit à peine l’image et n’apporte rien.
Votre zoom doit montrer les plus petits détails de votre produit, là encore, c’est une manière de répondre aux millions de questions que peuvent se poser vos clients.
S’essayer aux vidéos
Si vous avez la possibilité de tourner des vidéos de vos produits, faites-le. C’est encore plus efficace que les images et vous pourrez montrer en détail vos articles.
Montrez comment vos produits doivent s’utiliser pour que vos clients sachent tout de suite s’en servir lorsqu’ils seront chez eux.
Là encore, vous les rassurerez et vous limiterez également le SAV.
Tenter une pointe d’humour
Selon le type de produits que vous vendez, l’humour peut être très efficace.
Les effets bénéfiques du rire sur le cerveau sont très nombreux.
C’est notamment un anti-stress puissant et si votre client est moins stressé, il sera plus enclin à acheter vos produits.
Pour être honnête, si je devais vendre des tondeuses ça fait longtemps que j’aurais mis une photo de ma belle-mère coincée sous un tracteur tondeuse !
Et je suis sûr que j’en vendrais des tonnes :)
Ce n’est pas parce que votre boutique est votre activité professionnelle que vous devez être sérieux ! (Efficace oui, mais pas sérieux).
Vous pouvez aussi profiter de l’actualité ou des événements pour faire de l’humour.
J’ai par exemple vu passer sur Twitter, lors de la fête des grands-mères, une photo d’une mamie (d’environ 90 ans) assise sur un énorme Quad avec comme message :
« Pour la fête des mères, faites plaisir à mémé, offrez-lui un Quad ! »
Non seulement c’est drôle, mais en plus la boutique en question fait le buzz lors d’un événement qui ne cible pas du tout ses clients normalement… génial non ?
Afficher les commentaires clients
Vous devez avoir des commentaires sur vos fiches produits !
Un produit ayant des centaines de commentaires inspirera fortement confiance, car cela signifie qu’il est souvent acheté.
Les commentaires apportent également des informations supplémentaires que vous n’avez peut-être pas pensé à ajouter dans votre description.
Tirer parti des commentaires négatifs
Le revers de la médaille des commentaires ce sont les avis négatifs.
À moins d’avoir des produits excellents et un service parfait, c’est difficile d’y couper.
Mais vous pouvez les utiliser à votre avantage en fournissant une réponse au client mécontent.
Pour cela, votre réponse doit apparaître juste en dessous du commentaire négatif et vos visiteurs doivent pouvoir identifier immédiatement que c’est vous qui répondez.
Dans votre message, faites en sorte de toujours résoudre le problème du client et de ne jamais le mettre en faute ou l’accuser d’avoir tort.
Pour les problèmes les plus délicats et difficiles à traiter publiquement, utilisez une phrase du genre :
« Bonjour XXX, désolé que vous ayez rencontré un problème avec notre produit. Je vous envoie un mail aujourd’hui pour que nous puissions résoudre cela rapidement ».
Permettre les réponses des clients aux commentaires
Vous pouvez aller encore plus loin avec les commentaires en autorisant les clients à y répondre.
Reprenons l’exemple précédent :
- Un client vient de vous laisser un commentaire négatif.
- Vous lui répondez en utilisant la phrase toute faite que j’ai citée juste avant.
- Vous contactez le client par mail et résolvez son problème.
Ne vous arrêtez pas là !
C’est l’occasion de lui demander de répondre à son propre commentaire pour expliquer que son problème a été résolu !
Vous prouverez ainsi à vos visiteurs que votre SAV est efficace et ils n’auront plus peur de se retrouver bloqués avec un produit qui ne marche pas.
Arborer des notes
La plupart des modules d’avis clients permettent de laisser une note.
C’est un élément visuel très efficace que les visiteurs utilisent pour juger de la qualité du produit.
Si vous pouvez accompagner cette note du nombre de votes, c’est l’idéal.
Une note de 4,5/5 avec 150 votes sera bien plus rassurante qu’un 5/5 seul.
Astuce Google : saviez-vous que vous pouvez très facilement faire en sorte que les notes de vos produits apparaissent dans Google.
Mettre en évidence le bouton « ajouter au panier »
Parmi vos clients, certains sont pressés et n’auront pas envie de lire tout le descriptif produit, ni de regarder vos vidéos, etc. (Ça ne signifie pas qu’il ne faut pas en faire !).
Simplifiez-leur la vie en affichant les éléments les plus importants en haut de votre page.
Le bouton « ajouter au panier », le prix, le choix des déclinaisons/coloris doivent se trouver dans la première partie de l’écran afin que le visiteur n’ait pas à utiliser l’ascenseur pour les voir.
Et c’est valable également sur mobile, pensez-y !
Supprimer l’inutile
Sur votre fiche produit (et partout sur votre site d’ailleurs) vous ne devez avoir que des éléments utiles.
Je suis sûr que vous avez des boutons de partage vers Facebook, Twitter, etc. sur vos fiches produits. N’est-ce pas ?
Ok, je vous propose de faire une petite vérification.
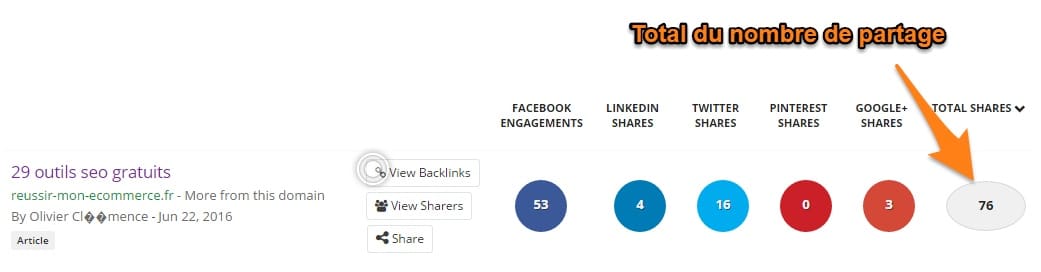
Allez voir le nombre de partages de vos pages. Vous avez deux solutions pour le faire :
- Soit le nombre de partages s’affiche déjà dans vos boutons.
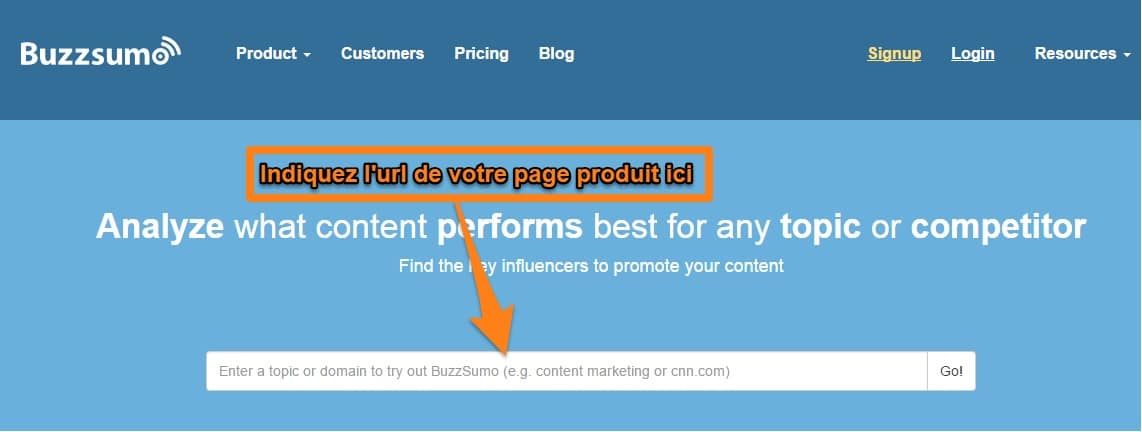
- Soit vous utilisez Buzzsumo et vous placez l’URL de votre page dans le champ texte.


Voilà, combien de partages avez-vous obtenus au total (tous réseaux confondus) ?
Moins de 10 ?
C’est donc que personne ne clique sur ces boutons, supprimez-les.
Faites de même avec chaque élément que vous auriez pu ajouter sur votre fiche produit et qui ne sert finalement à rien.
Faire du cross selling
Le cross selling c’est le fait de proposer des produits complémentaires à celui que le visiteur est en train de consulter ou à ceux qu’il a ajoutés dans son panier.
Le terme important ici c’est « produits complémentaires ».
Si vous avez mis en place un système de cross selling automatisé, vérifiez qu’il affiche bien des produits complémentaires et non pas des produits sans rapport.
Proposer à vos clients de compléter leur ordinateur avec une cafetière est une mauvaise idée !
La plupart du temps, les systèmes automatisés fonctionnent assez mal.
Je vous conseille plutôt de gérer ça manuellement si vous voulez le faire bien.
Si vous utilisez Prestashop notre module de cross selling vous facilitera grandement la tâche.
Enrichir sa FAQ générale
Les visiteurs se posent des centaines de questions lorsqu’ils arrivent sur une boutique.
- Comment renvoyer mon produit si j’ai un problème ?
- Sous combien de temps serai-je remboursé si mon produit n’est pas disponible ?
- Etc.
Répondez-y pour encore une fois les rassurer.
Dans cet article vous trouverez mes conseils pour rédiger une bonne FAQ
Diversifier les FAQ
La FAQ générale d’un site, c’est très bien. Mais vous n’allez pas pouvoir y intégrer les questions spécifiques à un produit en particulier.
Pourtant, ces questions méritent une réponse.
Prévoyez donc un espace « FAQ » sur votre fiche produit et remplissez-le au fur et à mesure que vos clients vous questionnent.
Vous pouvez le faire directement en utilisant la description de votre produit, mais je vous conseille plutôt de l’afficher dans un onglet séparé.
Pour les utilisateurs de Prestashop j’ai aussi un module FAQ qui permet de le faire.
Devenir un as de la précision
Être imprécis, c’est montrer que l’on n’est pas sûr de soi.
Recherchez donc toutes les phrases où vous avez eu peur de vous « mouiller » et corrigez-les.
Un exemple que je vois assez souvent, c’est : « livré en général sous 5 jours ».
Argh !!! Cette phrase fait peur plus qu’elle ne rassure.
Remplacez-la par « Chez vous dans 6 jours » et si jamais vous avez du retard, prévenez à l’avance votre client et faites un geste commercial.
Être prudent avec l’affichage aléatoire des produits
On voit souvent sur la page d’accueil ou en sidebar des encadrés affichant des produits aléatoirement.
Le problème, c’est que le visiteur qui voit ces produits va peut-être en voir deux qui l’intéressent.
Il cliquera donc sur le premier puis reviendra sur la page précédente pour cliquer sur le second.
Mais là, son produit aura disparu, remplacé par d’autres qui n’ont aucun rapport.
Voilà, votre client est frustré et ce n’est pas très bon pour vos ventes.
Si vous voulez absolument afficher vos produits aléatoirement, faites en sorte que le changement se fasse une fois par semaine et non pas à chaque rafraîchissement de la page.
Mais, une fois encore, je vous conseille plutôt de le faire manuellement et de mettre en avant les produits les plus rentables.
Être présent sur un live chat
Le live chat, c’est cette fenêtre qui permet aux visiteurs de discuter en direct avec vous.
C’est très efficace et il existe de nombreux réglages qui permettent de personnaliser en profondeur l’affichage et l’apparition de la boite de dialogue.
Vous allez ainsi pouvoir répondre immédiatement aux questions que se posent vos visiteurs et les accompagner jusqu’à ce qu’ils passent commande.
Faire apparaitre des popups
Le live chat c’est très efficace, mais c’est aussi très chronophage.
Si vous n’avez pas une personne dédiée à cette tâche, vous allez rapidement vous retrouver en manque de temps.
Vous pouvez mettre en place une alternative qui consiste à faire apparaître un popup lorsque l’utilisateur reste trop longtemps sur une page.
Si par exemple le visiteur consulte votre fiche produit pendant 5 minutes, c’est sans doute qu’il ne trouve pas la réponse à l’une de ses questions.
Vous pouvez alors afficher automatiquement un popup contenant des informations supplémentaires.
Vous convertirez ainsi un visiteur indécis en client confiant, sans dépenser plus de temps.
Rendre la création de compte optionnelle
Vous êtes-vous déjà demandé à quoi sert le compte d’un client ?
Principalement à récupérer ses factures qui lui sont, de toute façon, automatiquement envoyées par email.
Donc finalement ça n’est pas très utile.
En rendant la création de compte facultative, vous allez supprimer bon nombre de problèmes et vous simplifiez l’acte d’achat.
Réduire le nombre d’étapes pour passer commande
Si votre utilisateur est déjà connecté, pourquoi lui redemander les mêmes informations à chaque fois ?
Il a déjà renseigné son adresse de livraison, son nom, etc.
Regardez ce que fait Amazon avec la commande en 1 clic. Pour l’utilisateur, c’est simple, rapide et efficace !
Se méfier du champ « code promo »
Lorsque votre client arrive sur la page « panier », si son regard est immédiatement attiré vers le champ « code promo », il se dira qu’il doit sûrement y avoir moyen d’obtenir une réduction.
Il essaiera donc d’en trouver une en tapant sur Google « code promo + nomdevotresite ».
Il tombera sur toutes sortes de sites proposant des codes promos et dans lesquels vos concurrents sont aussi listés.
Par conséquent, en rendant ce champ trop visible :
- Vous retardez l’achat du client (qui était prêt à passer commande).
- Vous lui offrez la possibilité de découvrir des concurrents qu’il ne connaissait pas.
- Vous réduisez votre bénéfice (si votre client trouve effectivement un code promo).
Faites donc en sorte que ce champ soit discret. Lorsque vous distribuez vos codes promo, indiquez à vos clients la marche à suivre pour les utiliser.
Simplifier les formulaires
Il n’est pas toujours possible de supprimer des étapes du tunnel de commande. Mais vous pouvez certainement simplifier vos formulaires.
Listez les informations que vos clients doivent remplir et demandez-vous si vous les utilisez réellement.
Par exemple, la date de naissance, vous en faites vraiment quelque chose ?
Même si le champ est facultatif, si vous n’utilisez pas ces données, supprimez-le.
Votre formulaire sera plus simple, plus rapide à remplir et occasionnera moins de problèmes pour vos visiteurs.
Être plus souple sur les validations de formulaires
Pour pouvoir utiliser correctement les données fournies par les utilisateurs, vous avez besoin qu’elles soient correctement enregistrées.
C’est pour cela que très souvent les développeurs ajoutent des tests sur les champs de formulaire.
Le problème, c’est que souvent ces tests sont trop stricts.
Par exemple, les tests sur les adresses mails qui indiquent que le champ est mal rempli parce qu’il y a une espace à la fin ou parce que l’utilisateur a ajouté une majuscule.
Ce type de vérification est stupide pour deux raisons :
- Une adresse mail avec ou sans majuscule fonctionne et l’espace à la fin (ou au début) ne pose aucun problème.
- Ces deux soucis peuvent être automatiquement corrigés en programmation sans que l’internaute n’ait à intervenir.
En validant son formulaire, le visiteur verra donc un message « votre email est mal renseigné » et ne trouvera pourtant aucune erreur dans ce qu’il aura inscrit.
L’espace à la fin de la ligne est invisible et il a l’habitude de taper son adresse mail avec des majuscules sans jamais rencontrer de soucis.
Que va bien pouvoir se dire votre client dans une telle situation ?
Réponse : « Il ne marche pas ce site ! »
Préciser les messages d’erreur des formulaires
Juste avant, j’ai donné comme exemple de message d’erreur : « votre email est mal renseigné ».
Mais on trouve plus souvent ce type de message : « Un ou plusieurs champs sont mal renseignés ».
Là ça devient plus compliqué, surtout si les champs en question ne sont pas mis en surbrillance d’une manière ou d’une autre.
Améliorez vos messages d’erreur pour qu’ils soient les plus explicites possible et indiquez quels champs sont concernés.
Faites aussi en sorte que toutes les erreurs soient signalées en même temps.
Il y a encore beaucoup de formulaires qui, lorsqu’ils sont validés, n’affichent qu’une seule erreur alors qu’il y en a plusieurs.
Le visiteur devra donc valider le formulaire pour chaque erreur jusqu’à ce qu’il ait pu toutes les corriger.
Si ça ne vous est encore jamais arrivé, croyez-moi c’est très pénible.
Supprimer les produits qui ne se vendent pas
Dans votre catalogue, vous avez peut-être des articles qui malgré vos efforts ne se vendent pas ou très rarement.
Si c’est le cas autant les supprimer, car ils ne font que parasiter vos autres produits.
Vous simplifierez ainsi la navigation pour vos visiteurs qui auront moins de possibilités de se perdre dans votre catalogue.
Et puis, de toute façon, s’ils ne se vendent pas vous n’avez rien à y perdre.
Vérifier le bon fonctionnement du moteur de recherche
Un gros pourcentage de vos visiteurs préfère taper des mots clés dans le moteur de recherche interne de votre site plutôt que de naviguer de catégorie en catégorie.
Mais l’avez-vous testé ?
Beaucoup de moteurs de recherche internes n’indexent pas tous les produits du catalogue. Lorsque l’utilisateur tape un mot clé ou une référence, bien que le produit soit présent, le moteur ne montre aucun résultat.
La réaction du client sera tout simplement d’aller sur un autre site.
Il n’ira jamais naviguer dans les catégories pour vérifier si le produit existe vraiment.
Traquer (et corriger) les pages d’erreur
C’est quelque chose que vous devez faire régulièrement.
En effet, si vous faites des modifications sur votre site (suppression de produits, mise à jour, etc.) vous risquez de « casser des liens ».
Il est donc important de vérifier qu’aucun de vos liens ne dirige vers une page d’erreur et, si c’est le cas, vous devez faire les corrections nécessaires (rajouter la page ou modifier le lien).
Vous pouvez utiliser Xenu. C’est un logiciel efficace et gratuit qui vous permettra de trouver vos pages en erreur.
➡️ Pour aller plus loin : Détecter, comprendre et corriger les erreurs 404 d’un site web : guide pratique.
Personnaliser la page d’erreur
Même si vous corrigez tous vos liens cassés, vos visiteurs auront toujours la possibilité d’arriver sur une page d’erreur.
Dans ce cas, la meilleure solution est de personnaliser cette dernière. Cela rassurera le visiteur et lui donnera la possibilité de continuer sa navigation sur votre site.
Affichez par exemple le moteur de recherche de votre site pour qu’il puisse taper le nom du produit qu’il recherchait.
Vous pouvez également le diriger vers votre live chat pour discuter directement avec lui.
Relancer les paniers abandonnés
La relance de panier abandonné est une bonne idée.
Il s’agit d’envoyer un mail aux clients qui ont rempli un panier mais qui, après plusieurs jours, ne l’ont pas validé.
Mais si elle est mal utilisée, cette fonctionnalité peut avoir un effet négatif sur votre taux de transformation et vos bénéfices.
En effet, beaucoup de commerçants ont pris l’habitude d’automatiser ce processus et d’envoyer systématiquement un mail contenant un bon de réduction pour inciter le client à finaliser sa commande.
Le problème, c’est que les clients l’ont bien compris et qu’ils ont maintenant pris l’habitude de laisser leur panier à l’abandon et d’attendre que le mail arrive.
Pour éviter ce comportement, je vous conseille de ne relancer que les plus gros paniers et de ne pas toujours proposer de bon de réduction.
Varier les emails
Envoyer des emails à votre mailing list est très efficace pour booster vos ventes.
Mais si vous n’utilisez l’adresse de vos clients que pour les inonder d’offres, vous allez rapidement épuiser leur patience.
Il faut mixer les mails de vente avec des mails d’information.
Vous allez ainsi créer un lien avec vos clients, ce qui augmentera leur confiance en vous.
Ils n’auront donc pas d’hésitation lorsqu’ils décideront d’acheter sur votre site.
Trouver les bons mots clés
Vous avez sans doute travaillé le référencement de votre site.
Mais peut être n’avez-vous pas ciblé les bons mots clés ?
Il est important de choisir des mots clés avec une intention d’achat.
Par exemple : le mot clé « iphone 10 » bien que très recherché n’indique pas que le visiteur soit prêt à passer commande.
Par contre, l’expression « iphone 10 pas cher » indique clairement l’intention d’achat. Elle sera moins souvent tapée, mais rapportera plus de ventes.
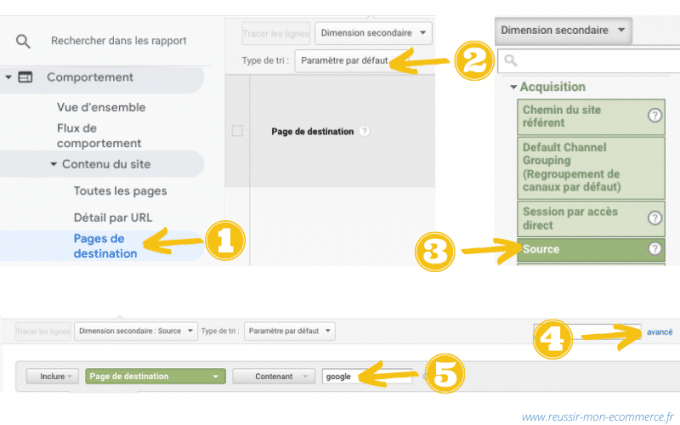
Pour savoir quelles sont les pages qui amènent du trafic non ciblé, il suffit d’utiliser Google Analytics comme ceci :
- Affichez le rapport « Comportement > Contenu du site > Pages de destination ».
- Cliquez sur « Dimension secondaire ».
- Choisissez « Acquisition > source ».
- Cliquez sur le lien « avancé » à côté du champ de recherche.
- Filtrez les résultats par « source » et tapez « Google » dans le champ à côté de « contenant »
- Cliquez sur appliquer
Vous aurez alors un tableau contenant les pages sur lesquelles les visiteurs arrivent depuis Google. Il vous suffira de regarder la colonne « taux de conversion du commerce électronique » pour savoir quelles sont les pages qui n’attirent pas les bons visiteurs.

Passer à la vitesse supérieure avec un blog
Je sais que vous pensez que maintenir un blog à jour est long et fastidieux. Et vous avez raison (je suis bien placé pour le savoir).
Mais ça vaut le coup !
J’ai pu constater que les clients qui passent par mon blog hésitent beaucoup moins avant d’acheter et entraîne peu ou pas de SAV.
Pourquoi ?
Tout simplement parce que mon blog les a convaincus que je suis la bonne personne chez qui acheter leurs modules Prestashop.
Et bien sûr, un blog apporte beaucoup plus à votre e-commerce qu’une simple augmentation de votre taux de transformation.
🤩 Convaincu ? Découvrez comment créer un blog pro en seulement 10 étapes.
Garder un œil sur les concurrents
Il existe encore énormément d’actions que vous pouvez mettre en place pour améliorer votre taux de transformation.
Pour les trouver, il suffit d’aller visiter les sites de vos concurrents (et pas seulement vos concurrents d’ailleurs) pour y trouver des idées que vous n’auriez pas encore eues.
Si vous voyez une fonctionnalité que vous n’avez pas encore testée, sur plusieurs sites concurrents, c’est que vous êtes peut-être déjà en train de perdre des ventes.
Et je fais quoi maintenant ?
Vous êtes arrivés au bout de cet article !
Donc déjà félicitation car cela prouve que vous prenez votre e-commerce au sérieux.
Maintenant qu’allez-vous faire de toutes ces informations ?
- Dans un premier temps mettez cet article dans vos favoris pour le retrouver facilement.
- Ensuite, choisissez une optimisation qui vous semble simple à mettre en place et appliquez-la sur votre boutique.
- Enfin, revenez ici et utilisez les commentaires pour me dire quels résultats vous avez obtenus.
Attention, ne faites qu’une seule modification à la fois et mesurez systématiquement vos résultats avant de passer à la suivante.
Sinon vous ne pourrez pas définir quelle action a un impact sur votre taux de transformation.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !

Bonjour,
Je suis super interessé par le fait de pouvoir proposer a mes futures clients l’adresse d’un ami…
Mais comment et ou modifier la phrase pour qu’elle soit sur la page livraison ???
Cordialement
Bonjour Pat,
regarde dans le template order-address.tpl de mémoire c’est là !
Hello,
Tout à fait d’accord avec les points énoncés précédemment, ce que je recommanderai à la plupart des e-commerces qui se lancent c’est d’adopter la stratégie ci-dessous.
N’activez « que » les éléments nécessaires, soyez « minimalistes », car la plupart des thèmes Prestashop regorgent de fonctions et bien souvent la boutique reste à l’état brut avec 36 fonctions qui encombrent l’interface, mais peut-être 4 seulement qui sont vraiment exploitées.
Se préoccuper de la conversion est une bonne chose, mais à noter aussi qu’il faut avoir un trafic sur votre site pour que ces optimisations soient utiles, d’où l’importance de définir un budget marketing pour réussir à amorcer ses premières ventes.
Mieux vaut réaliser un e-commerce très basique avec peu de fonctions, mais avec une bonne ergonomie & réassurance, plutôt que d’imiter un gros acteur du marché et ne pas être à la hauteur.
Enfin dernier point ayez un site mobile « optimisé » et vraiment « testé & éprouvé », actuellement les bons sites e-commerce mobiles, se font rares.
Bonne continuation à tous !
Hello Germain,
merci pour ton commentaire.
Tu as raison de souligné l’importance du trafic et du coté minimaliste.
A moins d’avoir un budget conséquent et l’équipe qui va avec il est préférable de développer les fonctionnalités une par une et les optimiser au fur et à mesure.
Ça évite d’avoir une usine à gaz qui bug, et où l’optimisation de la conversion devient très difficile.
D’une manière générale, votre article pourrait s’appeler « 64 actions pour optimiser son site e-commerce », car vos conseils ne sont pas seulement pertinents pour optimiser le taux de conversion, mais également pour améliorer l’UX et les performances globales de son e-commerce !
De notre point de vue, certains points sont décisifs et fondamentaux :
– La vitesse du site : après 3 sec d’attente, 57% des utilisateurs quittent un site et 80% ne reviendront pas.
– Le design : Près de 93% des personnes disent que le design & les visuels sont les facteurs principaux de l’action d’achat. (Avec l’importance de proposer plusieurs visuels et surtout des visuels conformes à la réalité du produit : 25% des clients renvoient leurs produits car ils ne correspondent pas aux photos du site.)
– Les évaluations produit : 85% des consommateurs lisent les commentaires et évaluations avant de faire un achat. Ne pas négliger les avis négatifs qui sont les plus lus et les plus influents sur la décision d’achat finale.
– Les coûts supplémentaires lors du paiement: à éviter absolument, car il s’agit de la première raison d’abandon panier. Prévenir les clients avant ou réduire ces coûts permettrait de réduire ce taux d’abandon.
– Proposer des codes de réduction : 57% des utilisateurs disent qu’ils n’auraient pas acheter sans code de promotion. Envoyer des codes promotion après un achat permet également d’inciter le client à revenir, et aide ainsi à le fidéliser.
– Les frais de livraison : 44% des utilisateurs abandonnent le paiement à cause de frais de livraison trop élevés, et c’est la raison majeure pour laquelle les clients changent de prestataire.
– Le paiement : c’est bête, mais 80% des clients se sentent plus rassurés lorsqu’ils voient des logos D’une manière générale, votre article pourrait s’appeler « 64 actions pour optimiser son site e-commerce », car vos conseils ne sont pas seulement pertinents pour optimiser le taux de conversion, mais également pour améliorer l’UX et les performances globales de son e-commerce.
De notre point de vue, certains points sont décisifs et fondamentaux :
– La vitesse du site : après 3 sec d’attente, 57% des utilisateurs quittent un site et 80% ne reviendront pas.
– Le design : Près de 93% des personnes disent que le design & les visuels sont les facteurs principaux de l’action d’achat. (Avec l’importance de proposer plusieurs visuels et surtout des visuels conformes à la réalité du produit : 25% des clients renvoient leurs produits car ils ne correspondent pas aux photos du site.)
– Les évaluations produit : 85% des consommateurs lisent les commentaires et évaluations avant de faire un achat. Ne pas négliger les avis négatifs qui sont les plus lus et les plus influents sur la décision d’achat finale.
– Les coûts supplémentaires lors du paiement: à éviter absolument, car il s’agit de la première raison d’abandon panier. Prévenir les clients avant ou réduire ces coûts permettrait de réduire ce taux d’abandon.
– Proposer des codes de réduction : 57% des utilisateurs disent qu’ils n’auraient pas acheter sans code de promotion. Envoyer des codes promotion après un achat permet également d’inciter le client à revenir, et aide ainsi à le fidéliser.
– Les frais de livraison : 44% des utilisateurs abandonnent le paiement à cause de frais de livraison trop élevés, et c’est la raison majeure pour laquelle les clients changent de prestataire.
– Le paiement : c’est bête, mais 80% des clients se sentent plus rassurés lorsqu’ils voient des logos connus de cartes de crédit. Ça ne coûte rien à mettre en place, mais ça peut rapporter !
Proposer plusieurs moyens de paiement est également essentiel car 59% des utilisateurs abandonnent le paiement si leur moyen de paiement préféré n’est pas proposé.
Dernier conseil que l’on privilégierait : proposer un paiement sans enregistrement ou inscription obligatoire. 29% des utilisateurs abandonnent la transaction lorsqu’ils arrivent à l’étape d’enregistrement, ce qui est énorme. Proposer cette alternative contentera les clients, et s’ils sont satisfaits des prestations du site e-commerce, ils reviendront d’eux-mêmes s’enregistrer.
Dans tous les cas, votre article était très intéressant à lire et, encore une fois, très complet sur le sujet avec des références pertinentes ;)
Excellent commentaire merci :)
Super article Olivier !
Je vais me permettre d’ajouter quelques pierres à ton edifice et si cela peut en même temps en aider d’autres alors la mission de cette article sera accomplie ;) .
Voici 3 effets de leviers pour d’augmenter le taux de conversion :
1-Une apparence de site irreprochable (pas parfaite, mais professionnel) : aligné avec votre style et mettre au moins un ou des points de contexte lié au sujet et/ou au profil du visiteur sur chaque page/article.
2-Sécurisation du site & des transactions : Vous devez mettre vos efforts dans la sécurisation de votre site et de vos transactions mais également dans le fait de le dire, le montrer, pouvoir le prouver si besoin et rassurer le visiteur un maximum en un minimum d’indications pertinentes et claires.
3-Navigation : les visiteurs/utilisateurs doivent pouvoir naviguer de la façon simple et rapide sur votre site internet ou boutique pour trouver ou accéder aux informations et/ou contenus qu’ils recherchent, mais aussi pour passer aux actions que vous devez leurs proposer clairement sur vos pages ou articles afin de créer une meilleure expérience pour vos visiteurs/utilisateurs.
En vous souhaitant une augmentation de votre taux de conversion.
Hello Loïc,
merci pour ces précisions !
Bonjour Olivier,
Un grand merci pour cet article, très enrichissant.
Toutefois pourrais-tu me conseiller un module pour que les clients sachent à tout moment quel montant ils doivent ajouter pour ne pas payer les frais de port.
En vous remerciant
Hello Fred,
merci pour ton message. Malheureusement je n’ai pas de module à te conseiller à ce niveau.